To create or develop a website, there are multiple frameworks and technologies that offer the necessary tools to developers, among these are Gatsby.js and ReactJS, two technologies that work with the JavaScript language.
What is GatsbyJS?
On their official website, they define it as: “Gatsby.js is the fast and flexible framework that makes building websites with any CMS, API, or database fun again. Create and implement headless websites that drive more traffic, convert better, and earn more revenue.”
React or ReactJS is a JavaScript framework that allows developers to quickly and efficiently build user interfaces by including Java files in their HTML. It is one of the most popular Java libraries in the world and is used by huge platforms like Netflix, Airbnb and even Walmart.
Develop a website with GatsbyJS and ReactJS
In a tutorial, shared by the specialized portal Medium, they offered a guide to develop a website using Gatsby js and React. First, we install Gatsby js by entering this command in our terminal:
$ npm install -g gatsby-cli
Then we create the project:
$ gatsby new website
The next step would be to go into the folder and set the version of Nodejs used to create the website and have more control of the dependencies and workflow:
$ cd website $ echo "8.11.0" >> .nvmrc && nvm use
Then, to use the hot-reloading that Gatsby js has integrated, we run our servers and open the page that asks us:
$ gatsby development // You can also use npm or yarn $ yarn develop $ npm start develop // It will give us the following lines at the end You can now view gatsby-starter-default in the browser. http://localhost:8000/ View GraphiQL, an in-browser IDE, to explore your site's data and schema http://localhost:8000/___graphql Note that the development build is not optimized. To create a production build, use gatsby build
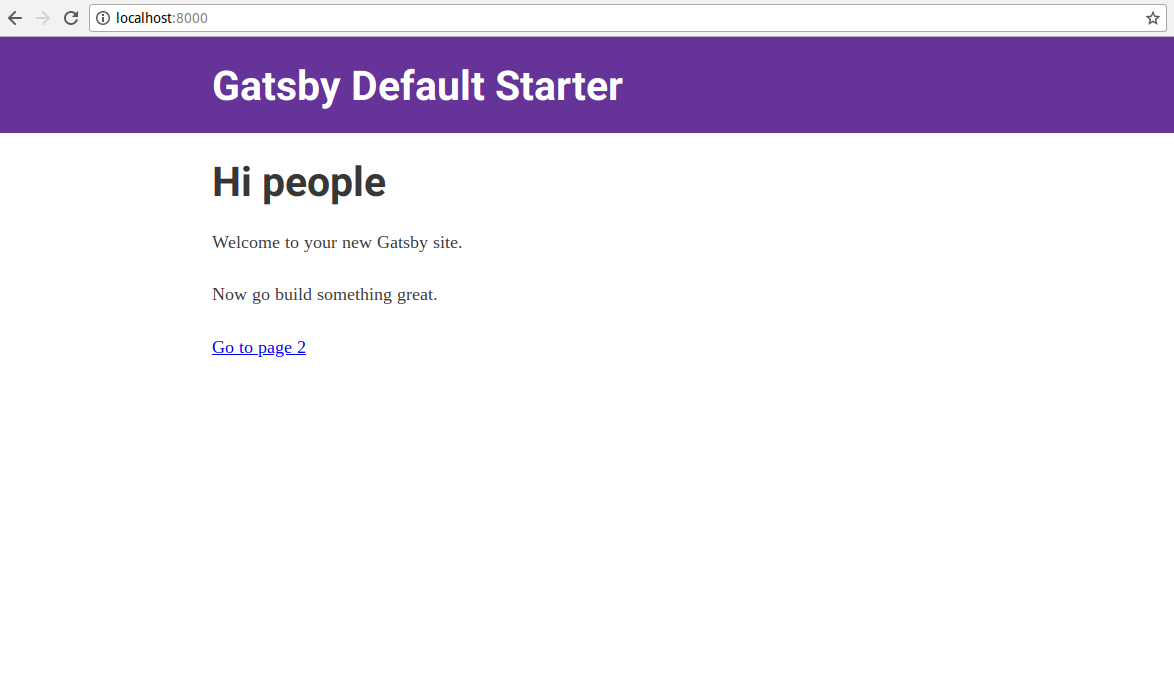
After this, our initial website can be viewed from the terminal:

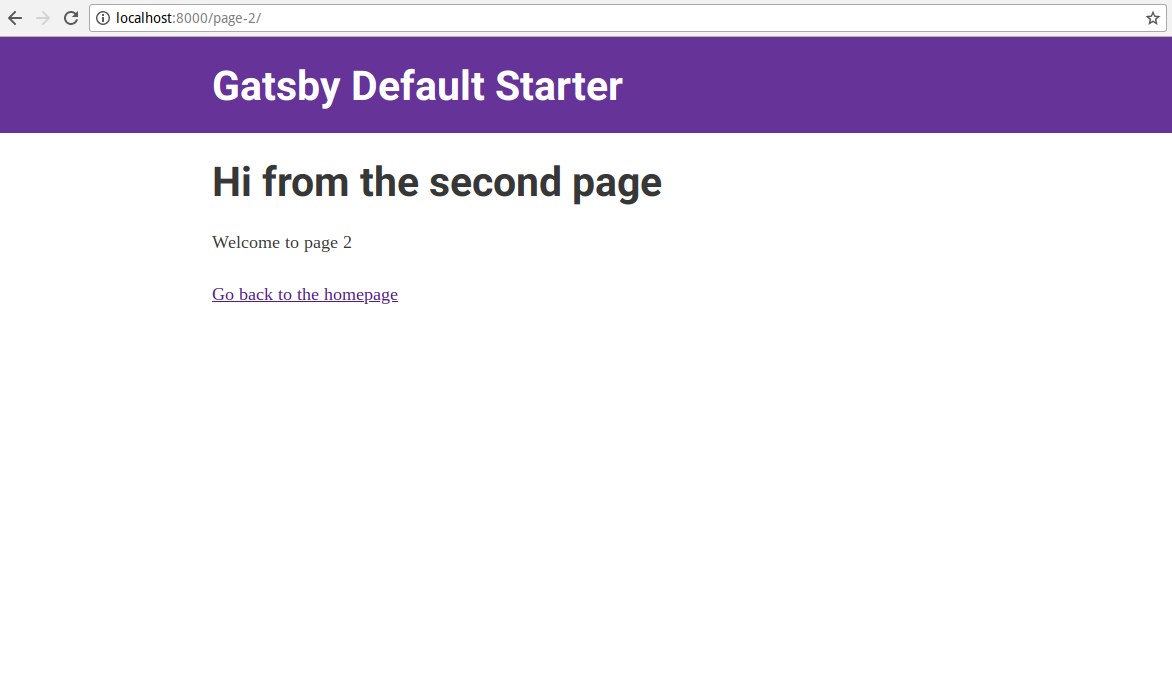
By clicking on the link that appears at the beginning, you can see the defined routes:

As you may have noticed, localhost:8000/page-2 appears in the route, something that will save work when it comes to creating the routes, because Gatsby js reads the src/pages directory inside the root and automatically adds the routes that are in the project:
src/
pages/
index.js
page-2.js
404.js
Add an extra page to the website
Inside the pages folder you must add the file us.js, with the content:
import React from 'react'
import Link from 'gatsby-link'
const UsPage = () => (
<div>
<h1>Hello from us</h1>
<p>Welcome to the page about us</p>
<Link to="/">Return to top</Link>
</div>
)
export default UsPage
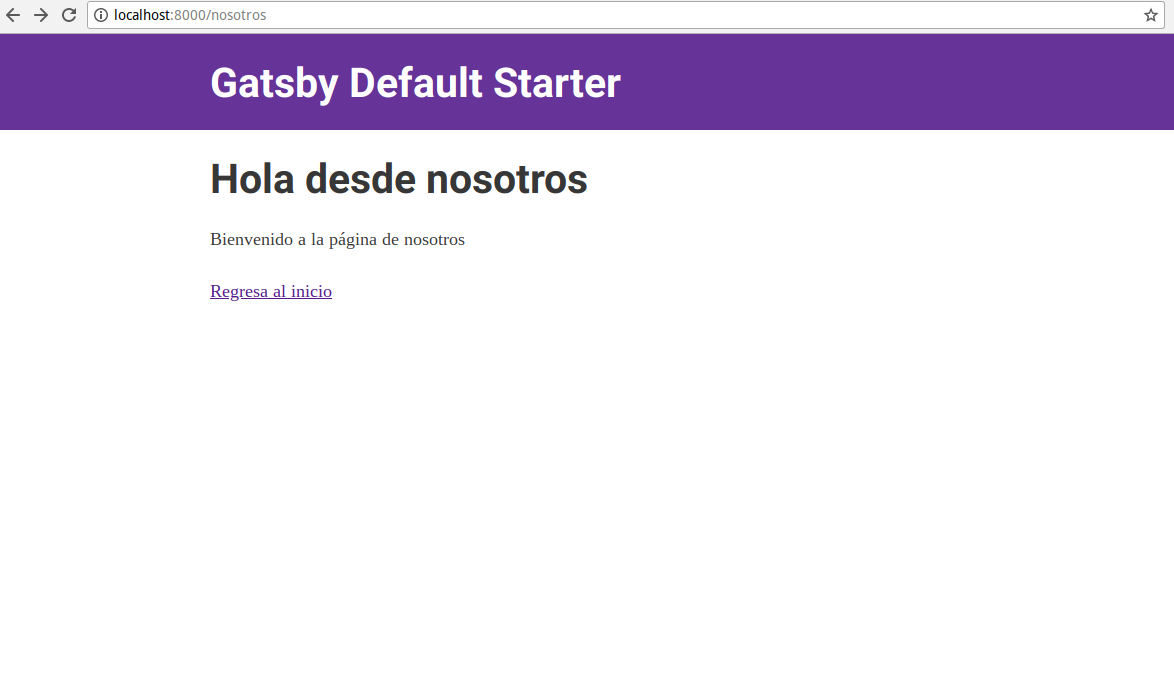
A component named NosotrosPage was created so that Gatsby js can register it and know what it is about. The import Link from 'gatsby-link' line lets us use the Link component to route the website, it is tested by opening localhost:8000/us in the browser. It should show us the following screen:

With this we already have the website created using Gatsby js and React.
We recommend you on video