What is Gatsby js? On their official website, they define Gatsby js as “the fast and flexible framework that makes building websites with any CMS, API, or database fun again. Create and implement headless websites that drive more traffic, convert better, and earn more revenue.”
Released in 2015, Gatsby js combines the best features of ReactJs and GraphQL to deliver a new and useful frontend development experience. Due to its versatility and ease of use, it has been chosen to create the design of various web pages.
The best web pages created with Gatsby js
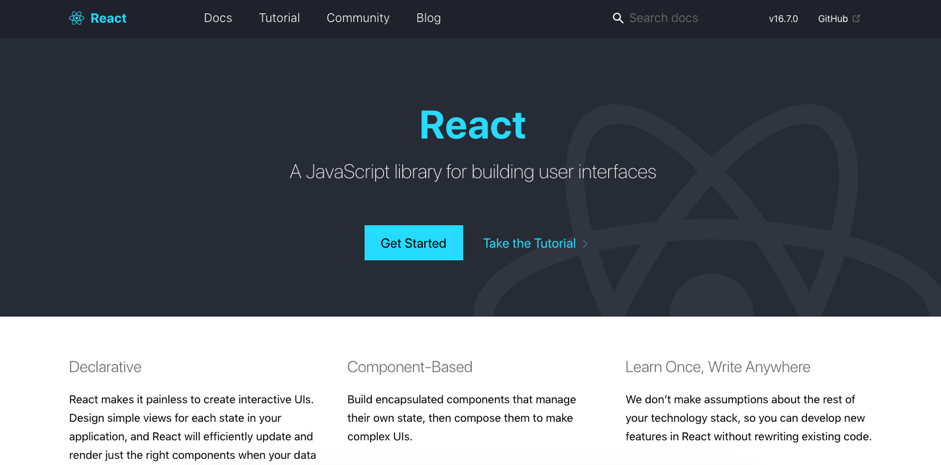
The official page of ReactJS

React experts used Gatsby js for the frontend development of their website, which has more than 3 million visits since its creation and offers a simple but complex architecture, which allows users to navigate the site and read the tutorials. and documents about this JavaScript library.
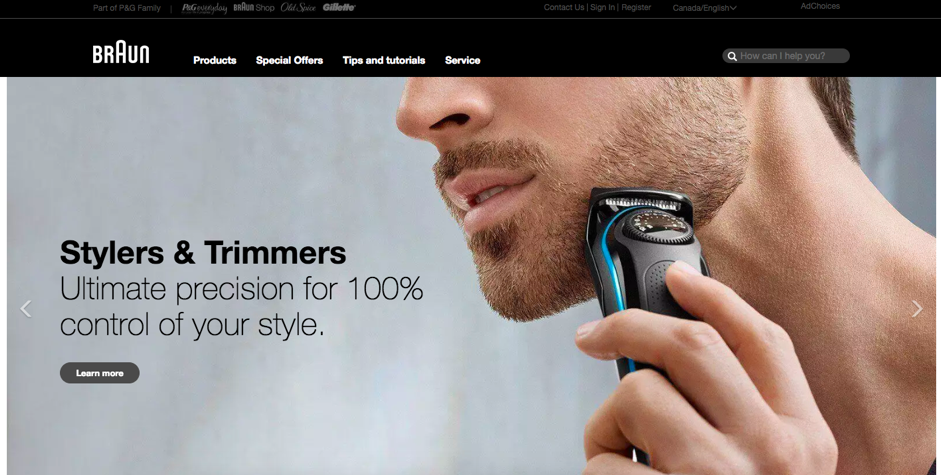
Braun

The popular Canadian razor brand opted to use Gatsby json its sales page. They created a design where they present all their products and the different payment and shipping options, perfect to demonstrate the versatility of this technology.
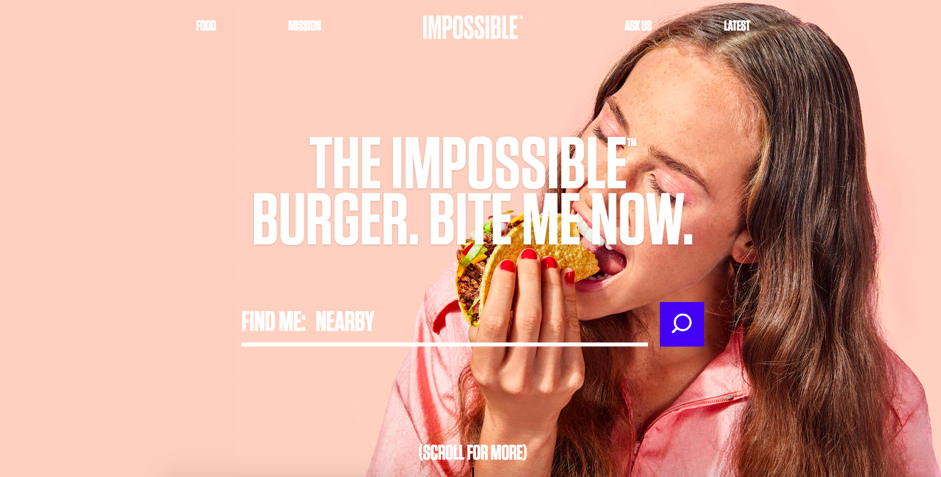
The Impossible Food

The page of this food company, which is dedicated to creating meats based on plants and vegetables, also used Gatsby js for the frontend of its official page, one that receives thousands of visits daily and who can easily navigate between its different sections.
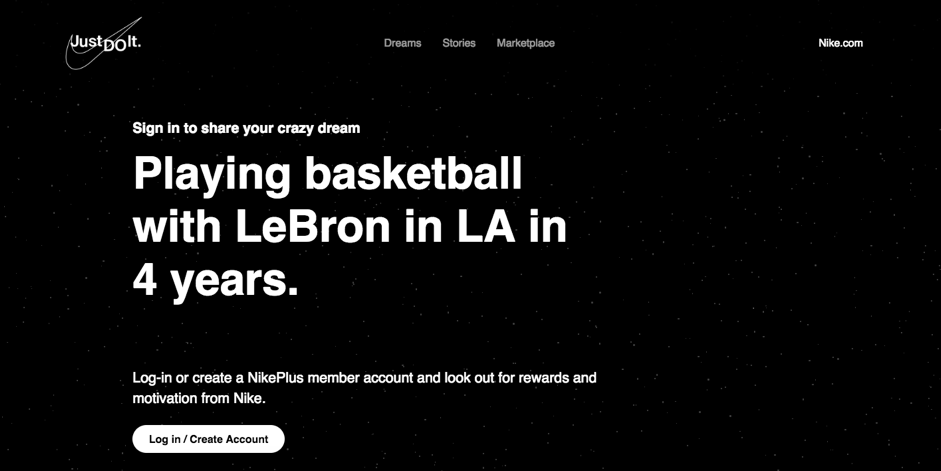
Nike's "Just Do It" Page

Nike, the mega sportswear and footwear company, chose Gatsby js to create its website dedicated to the Just Do It project. It is a page where the inspiring stories of people and how you can do it yourself are shared.
New York pride page

A quite colorful website where all the information about this event is detailed, celebrating the LGBT community and their fight for their rights. There is a calendar, an interactive map of the event, and more details.
SEOmonitor

This company needed to replace their outdated website with a faster and more dynamic one, so they decided to go with Gatsby js and achieved a secure and modern website.
These web pages, with a dynamic and user-friendly design, used Gatsby js in their frontend in the development process, thus serving as an example for all the functions that this versatile technology has.
We recommend you on video

