Challenge
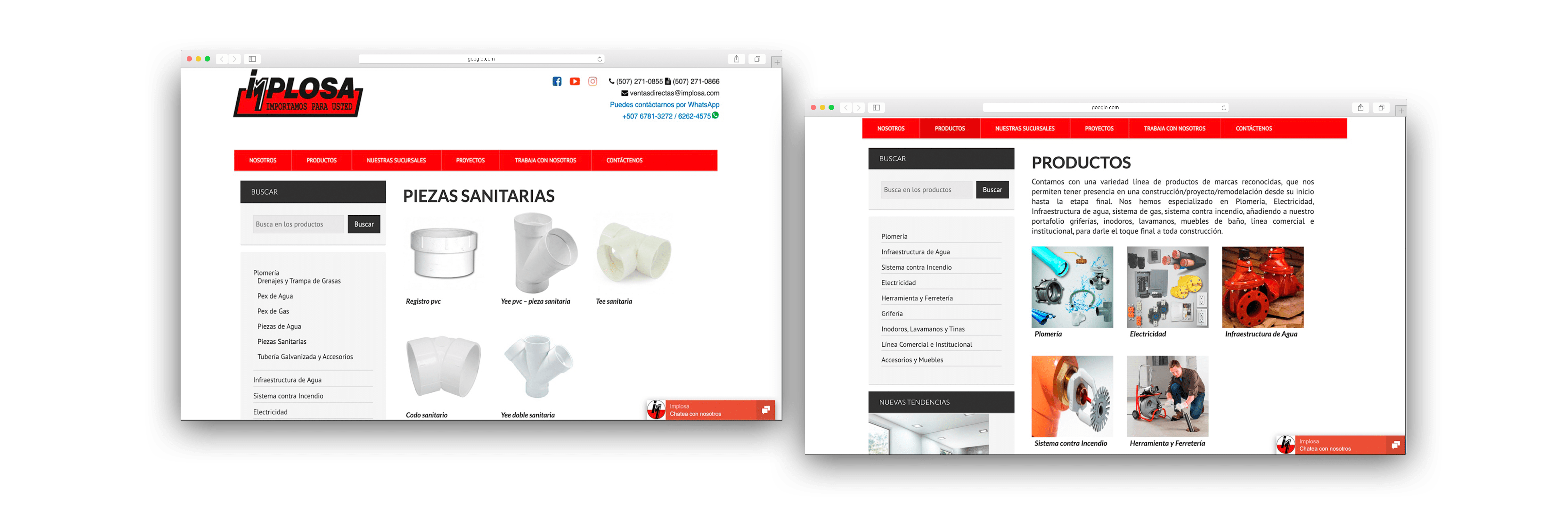
Our team of developers at Rootstack, with extensive experience in Vue.js, developed for the Implosa client an e-Commerce platform in which the user could see all the company's available products, as well as filter the content, create users, manage the shopping cart and complete the checkout.
Why in this case do we use Vue.js? Because Nuxt.js, the technology that was used in this project, came coupled with Vue.js and really together they offer an exceptional result, which is why we work with both tools.

Reasons to use Vue.js in our software projects
Vue.js is the visual layer in which the data of a platform or website is presented. Anything that is on the visual side, of what the user sees, is Vue.js.
One of the reasons why Rootstack decides to work with Vue.js is because of its great flexibility as a framework, also because it provides useful tools to work within this same framework.
- With Vue.js you have a tool with which you can create something quite small at the beginning, for example, a list, which can end up being a huge giant system like any full page on the web.

- It is progressive. This means that with Vue.js, developers can create from elements as basic as a button, to create more sophisticated and complex elements, managing to build a complete platform or web page.
This progressive character of Vue.js marks a big difference between Angular and React, the competitors of this technology. React is not a framework: when you talk about a framework, you mean that it has certain working standards and aspects that are already defined; React doesn't have this, this one adapts to whatever the developer wants to create.
On the other hand, Angular is a "monster": working with a project in Angular means that you have to install at least 10,000 files the first time. It has a lot of dependencies and is quite heavy too, unlike Vue.js which is small.
- The flexibility and versatility of Vue.js are other of its most important attributes. Which is not offered by other tools such as Angular, for example. If you have a project that is already done in Angular, it has to be 100% Angular or 0% Angular. What does this mean? That the projects in Angular do not allow modifications or customization with implementing other technologies.
This means that if you have a platform created in Angular, you cannot get to include any functionality made with Vue.js. The nature of this tool does not allow it. On the other hand, Vue.js allows you to create individual functionalities that can coexist with different work environments.
- The learning curve is medium to low, it does not represent a difficulty for developers. It is a framework, yes, and engineers are generally scared when hearing this term because they associate it with long and heavy documentation. This is not the case with Vue.js, since its documentation is quite atomic, it explains what each thing is and what can be done with it.

- Vue.js is lightweight. It weighs just 80KB. When you install this framework you can simply run this file, which is not the case with other technologies, such as Angular. If you want to install Angular, you have to install a dependency that is already heavier than Vue.js.
- Performance. One of the things that Vue.js guarantees is the maximum performance of the applications and functionalities that are created with this tool. It keeps things simple to get great results.
At Rootstack, we have an experienced team that knows how to work with Vue.js perfectly, building high-performance and efficient platforms. Now that you know the reasons why we use this framework and its benefits, start the digital transformation of your business with us.