What is the main purpose of the portal? This is the first thing you should ask yourself.

In a world where technology dominates purchasing decisions, having a real estate web portal is no longer a luxury but a necessity. Imagine Laura, a passionate real estate agent frustrated by the lack of modern tools to manage properties and attract clients. Laura decides to take the leap and develop her own real estate web portal. But where to start?
If you find yourself in Laura's position or are simply looking to expand your business into the digital realm, this article will guide you through the key steps to create a portal that not only stands out for its design but also offers a seamless user experience. From choosing the right platform to SEO optimization, we will explain how to turn your vision into a powerful tool to attract more clients and close more deals.
Ready to transform the way you present your properties? Keep reading and take the first step toward a promising digital future.

Steps to develop a real estate web portal
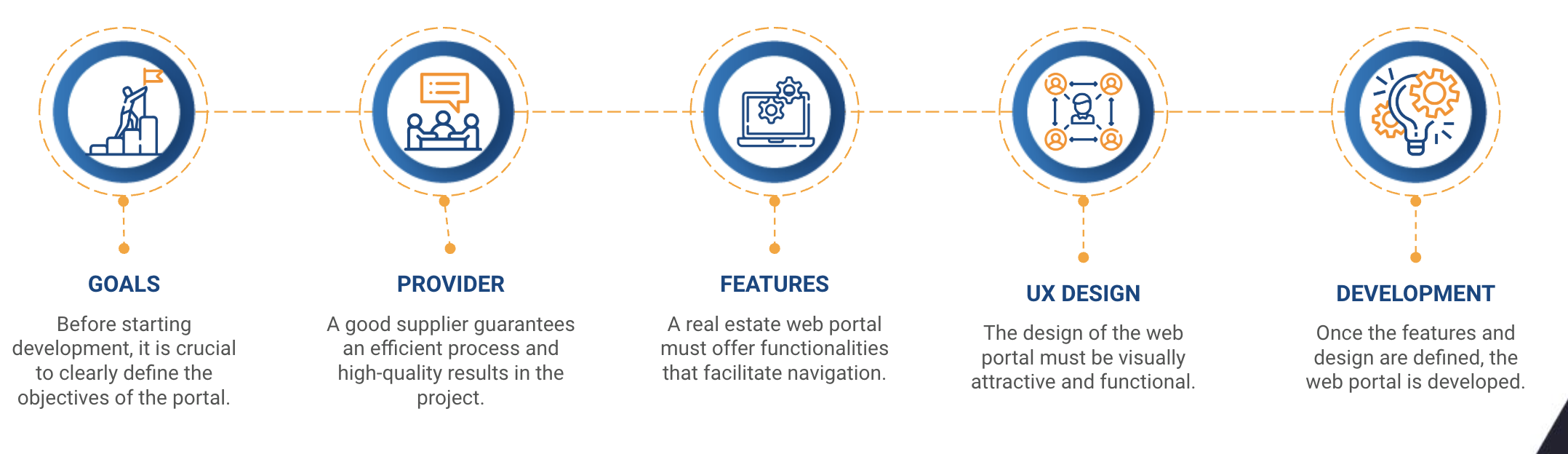
1. Define the objectives and target audience of the web portal
Before starting development, it's crucial to clearly define the portal's objectives. Some key questions include:
2. Select a web portal development company
Working with a professional web portal development company ensures an efficient process and high-quality results. When choosing a company, evaluate:
- Their portfolio and experience in real estate web portals.
- The quality of technical support and communication during the project.
- Their ability to implement modern technologies.

3. Plan the features and functionalities of the web portal
A real estate web portal should offer functionalities that facilitate user navigation and interaction. Essential features include:
- Advanced search
- Interactive map integration
- User profiles
- Property management
- Media galleries
- Real-time chat or contact forms
4. Design an intuitive user experience (UX/UI)
The web portal's design should be visually appealing and functional. Focus on:
- Friendly interface
- Responsive design
- Optimized loading speed
- Modern visual elements

5. Implement technologies and develop the web portal
In this stage, the portal is built using technologies such as:
- Front-end frameworks: React, Angular, or Vue.js
- Back-end languages: Python, PHP, or Node.js
- Databases: MySQL, PostgreSQL, or MongoDB
- APIs: Integration with external services
6. Conduct testing and make adjustments
Before launching the portal, perform thorough testing on:
- Functionalities
- Compatibility
- Security
- Performance

7. Launch and promote the web portal
Promote your real estate web portal with strategies such as:
- Optimized SEO
- Digital advertising
- Collaborations with real estate agents
- Metrics analysis
8. Maintain and update the web portal
A successful portal requires constant maintenance, including:
- Adding new features
- Performance optimization
- Designing new campaigns
- Monitoring trends

