
The banking industry, like any other, has benefited greatly from technology, with online banking as one of the clear proofs of this. To work on projects associated with banking, different tools and frameworks are often used, but there are two that stand out: Vue.js and React.
Vue.js and React are popular JavaScript frameworks/libraries used to create user interfaces (UIs) in web applications. Often referred to as frontend libraries or frameworks, they make it easy to create interactive and dynamic web interfaces. While they serve a similar purpose, they have some differences in terms of architecture, approach, and community.
Key differences between Vue.js and React
Vue.js:
- Introduction: Vue.js is an open source JavaScript framework created by Evan You. It was first launched in 2014 and has gained huge popularity in recent years.
- Architecture: Vue.js is a progressive framework, which means it can be integrated into existing projects incrementally. It focuses on the view layer of the app, making it easy to incorporate into other projects and libraries.
- Template-based: Vue.js uses a template-based syntax, which allows developers to declare the structure and behavior of the user interface directly in the HTML template. This makes it relatively easy for developers to get started with Vue.js, especially if they are already familiar with HTML.
- Two-way data binding: Vue.js provides a feature called two-way data binding, which automatically keeps the view and model in sync, making it easier to manage state changes.
- Community and Ecosystem: Vue.js has an active and growing community with a variety of plugins and libraries available. It also has official routing and state management solutions (Vue Router and Vuex) for building complex applications.

React:
- Introduction: React is an open source JavaScript library developed by Facebook. It was first released in 2013 and has become one of the most popular libraries for creating user interfaces.
- Architecture: React is often described as a library for creating user interfaces, but not as a complete framework. It focuses on component-based architecture, allowing developers to create applications by composing reusable user interface components.
- JSX: React uses JSX (JavaScript XML), which is a syntax extension to JavaScript. JSX allows developers to write HTML-like code within JavaScript files, making it easier to define user interface components in a more declarative way.
- Unidirectional data flow: React follows unidirectional data flow, which means that data flows in one direction, from the parent component to the child component. This can help manage the state and data flow of larger applications.
- Community and ecosystem: React has a massive and active community. It is often used with additional libraries such as React Router for routing and Redux or Mobx for state management, giving developers flexibility to choose complementary tools.

Vue.js or React: Which to choose for a banking software project
Both Vue.js and React are solid choices for developing banking software applications, and both have advantages that can be beneficial for a project of this type. To have a broad overview of what each one offers, it is valid to see the advantages of Vue.js and those of React when used for a banking project:
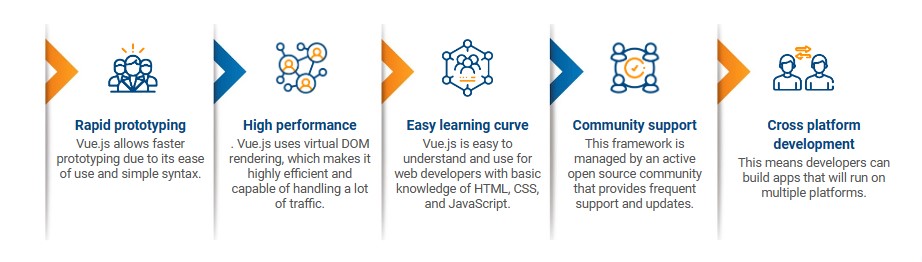
Advantages of Vue.js:
- Ease of Learning: Vue.js is known for its gentle learning curve, making it easy for new developers to quickly integrate into the project.
- Incremental Approach: Vue.js is an excellent choice if you want to gradually integrate technology into an existing application. You can use it to create interactive components in specific sections of your banking application.
- Clear Documentation: Vue.js has clear and well-organized documentation, making it easy to understand concepts and access useful resources.
- Active Community: Although smaller compared to React, the Vue.js community is still growing and very active, meaning you can find solutions and resources easily.

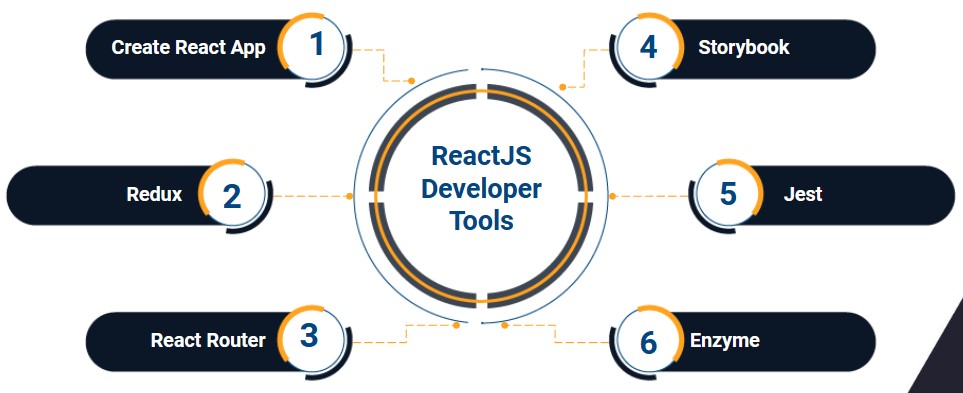
Advantages of React:
- Component Reuse: React encourages the creation of reusable components, which is especially useful for banking applications that require consistency in design and functionality.
- Large Ecosystem: React has an extensive ecosystem that includes libraries and tools like React Router for routing and Redux or Mobx for state management, making it easy to build complex applications.
- Optimized Performance: React uses a technique called "virtual reconciliation" to optimize the performance of UI updates, which can be beneficial for banking applications that handle large amounts of data in real time.
- Enterprise Support: React is supported by Facebook and other large enterprises, providing confidence in its long-term maintenance and suitability for critical business projects.
- Active Community: React has a massive and active community, meaning you can find a wide range of resources, tutorials, and solutions for common problems.
It's important to remember that choosing between Vue.js and React will depend on the specific requirements of your project, the skills of the development team, and personal preferences.
At Rootstack we have worked on multiple projects with these two technologies, so you can trust the experience of our team to handle your project appropriately and put you on the path to success.
We recommend you on video