Vue.js is the framework of choice for millions of frontend developers around the world. With its easy installation and how simple it is to learn, they make it one of the most used for the design of user interfaces.
In case there is any doubt when we talk about frontend, we refer to the user interface, to the part of the application or web page with which the user interacts, where the initial menu and all the elements that the person needs to browse the app.
Components are a vital part of Vue.js, so in this blog, we'll take a look at the top 10 UI libraries for working with this framework. Review each one in detail and decide which one works best for the project you have in mind.
Best Vue.js UI Libraries
Bootstrapvue

The most used frontend framework in the world is Bootstrap, so its combination with Vue could only be a guaranteed success. With BootstrapVue we get the best of both worlds, it makes the best elements of Bootstrap - its columns, rows, and cards - available to use as Vue components.
Vuetify
This is a Vue component framework that is based on Material Design, a language developed by Google. For user interface design, it provides guidelines for cards, shapes, deep effects, interactions, and even effects like light and shadow. That library or component is the ideal choice when working with a professional web application where everything needs to look clean and tidy.
Buefy
Based on Bulma, a CSS framework, Buefy combines it with Vue to help you build beautiful apps using minimal code. With Buefy you can define your own brand colors, size rules and make customization fast and fun. Buefy uses Saas to customize global variables that will be applied throughout the application.
CoreUIVue
A Vue library that focuses on creating management formats. With its 100+ components, it makes creating user interfaces for administrative applications a breeze. With CoreUI, companies no longer have an excuse to use an unattractive administrative application, and all this without the developer spending hours building one.
Vue Material
A lightweight and extremely popular framework, Vue Material implements the specifications of Material Design, the language developed by Google. It allows you to build applications with fewer design decisions and without the disadvantage of having to override the default library styles. It is flexible, light and easy to install, which makes this component very attractive for all Vue developers.
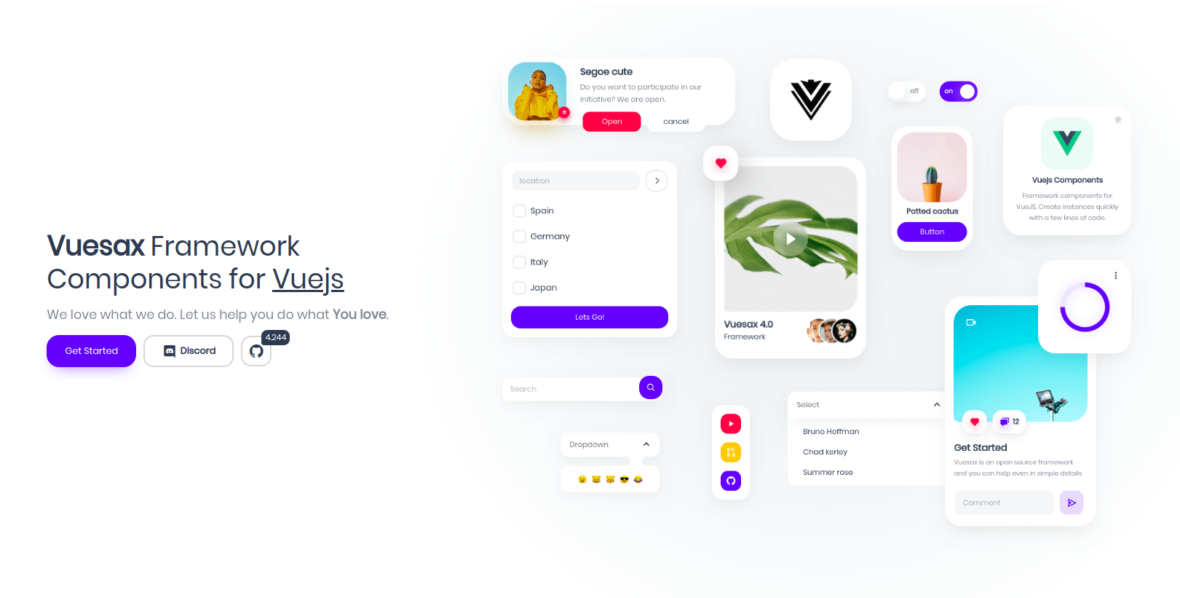
Vuesax

A framework that includes beautifully designed components, perfect for immediate inclusion in the project. Vuesax's focus is to allow you an experience where you can create and design the components based on the requirements of your project, without losing any speed during the creative process. Perhaps its biggest draw is that it supports many available frontend tools, such as Saas, Typescript, and VuePress.
iView

A quality Vue library that offers dozens of useful components, easy to learn and to create new projects. It has a large community that is always contributing to its growth and regular updates.
Vue Material Kit
Another framework that unites Vue with Material Design. It might be one of the youngest libraries on this list so it might be a bit of an unknown, but the fact that it's based on Material Kit, a UI kit for converting Bootstrap dashboards into Material Design pages, will set it immediately among the favorites of developers.
PrimeVue
This is a framework that allows you to build modern applications with Vue. Its main focus is the development of interactive applications, so it has components that range from tables and pagers, to organizational charts.
Element
A library that is not only for frontend developers, since it offers a complete kit of user interfaces that designers and product managers can use. It is specifically targeted towards creating desktop interfaces. One of its disadvantages is that it is mostly developed by Chinese developers and its original documentation is written in Chinese.
These, among others, are the most popular UI component libraries among Vue developers, many of which have been used by our Rootstack developers to create modern and fast applications. To be part of this team, just click here and take that first step to a bright future.
We recommend you on video
