What is Vite?
Vite is a build tool that allows us to build a development server with all the modern features that we would expect when working on a project in js or ts. Its implementation of HMR (hot module replacement), for example, allows us to very frequently make changes to our code without having to do a live-reload or refresh the browser, observing our changes almost in real time, offering a very satisfactory experience. during the development.
On the other hand, Vite allows us to quickly configure the setup of almost any modern project with flexibility, supporting imports for ts and other new concepts such as Vue SFC, JSX and TSX files seamlessly.
Vite vs Webpack
There are too many factors that we can compare between Vite and Webpack, the one we put the most importance on is the flexibility of Webpack vs the convenience and comfort of Vite's default options. Although Webpack allows us to assemble our build tool for the needs of the most personalized projects possible, Vite offers us a quick start to development, a higher loading and build time.
We frequently hear about projects in React or Vue that start with a setup in Vite and instead of leaving the Vite options, the teams prefer to adhere to them because they were usually chosen thinking about good practices and development patterns that allow us to maintain a manageable project.
On the other hand, Vite uses esbuild and rollup for compilation and bundling, it is possible to customize your build process to be more flexible with vite however it could be very time consuming to get something custom, in this sense Webpack is designed to replace each part of the build process. Finally, in terms of plugins, both allow highly customized plugin developments, but webpack will have the advantage by virtue of its seniority in the field.

Vitest as a testing framework
One of the advantages of Vite that we cannot forget is its Vitest testing framework. It's no secret that setting up a Typescript project in many of the established Javascript testing frameworks can be a challenge and we often can't test as much as we would like to achieve the desired code coverage.
Vitest is a modern testing framework that allows testing in typescript with a minimal setup, and it also allows us to similarly test our code in the Vue, JSX and TSX SFCs, which can sometimes be impossible in the rest of the testing frameworks.
Getting started
Vite offers us templates in js and ts to start a project such as: Vanilla (without framework), Vue, React, among others. For this demo we will use vue. Let's open our console and execute the following commands:
> npm create vite@latest >Need to install the following packages: create-vite@5.1.0 > Ok to proceed? (and) and ✔ Project name: …demo ✔ Select a framework: › Vue ✔ Select a variant: › TypeScript > Scaffolding project in /Users/myuser/demo... > Donate. Now run: demo cd npm install npm run dev > demo cd > npm i
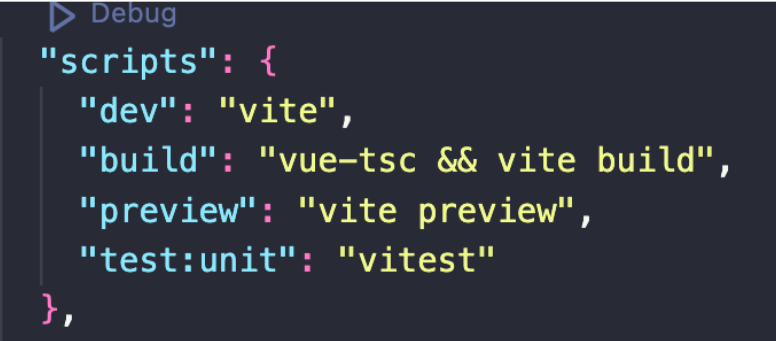
The npm `create` command is a guided process that allows us to choose the features for our project, once we finish this we go to the newly created project and install the dependencies and start our project with vite. By inspecting our `package.json` we can identify that the `dev` command runs vite to spin up our local development server.
Now we continue with the Vitest setup:
> npm install -D vitest > added 59 packages, and audited 105 packages in 10s 25 packages are looking for funding run `npm fund` for details found 0 vulnerabilities
Let's add the following to `package.json`:

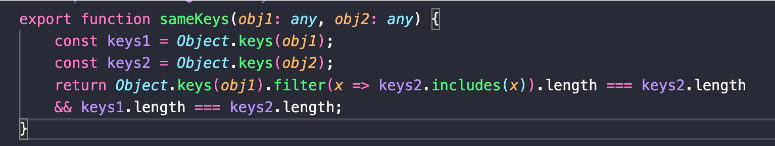
As a test, let's make a `sameKeys` method in `src/lib/operations.ts`:

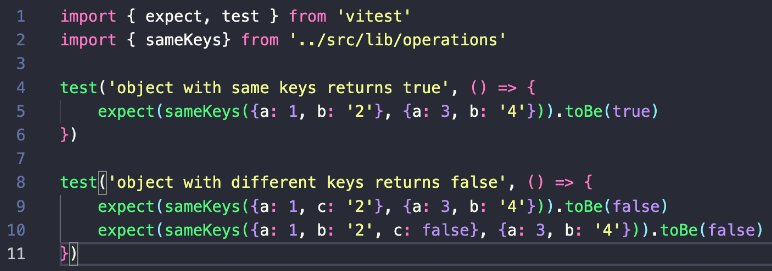
And finally in a test folder let's put our test files in `test/operations.test.ts`:

Finally let's test our setup:
> npm run test:unit
> demo@0.0.0 test:unit
> vitest
DEV v1.1.0 /Users/myuser/demo
✓ test/operations.test.ts (2)
✓ object with same keys returns true
✓ object with different keys returns false
Test Files 1 passed (1)
Tests 2 passed (2)
Start at 14:41:55
Duration 183ms (transform 25ms, setup 0ms, collect 15ms, tests 2ms, environment 0ms, prepare 53ms)
PASS Waiting for file changes...
press h to show help, press q to quit
These are the steps to start working with Vite and Vitest.
We recommend you this video


