Before starting, it’s essential to understand what you hope to achieve with your web portal.

A well-designed web portal can transform how your business interacts with customers and manages internal processes. But what exactly does developing a web portal entail? This article breaks down the essential steps to take your web portal from an initial idea to a functional and scalable product.

What is a web portal and why is it important for your business?
A web portal is a platform that centralizes information, resources, and tools in one place. Businesses of all sizes use web portals to enhance communication with customers, optimize internal processes, and deliver personalized services.
Developing an appropriate web portal not only improves the user experience but can also increase your company’s operational efficiency. Let’s now explore the key steps to its development.
Steps to develop a web portal
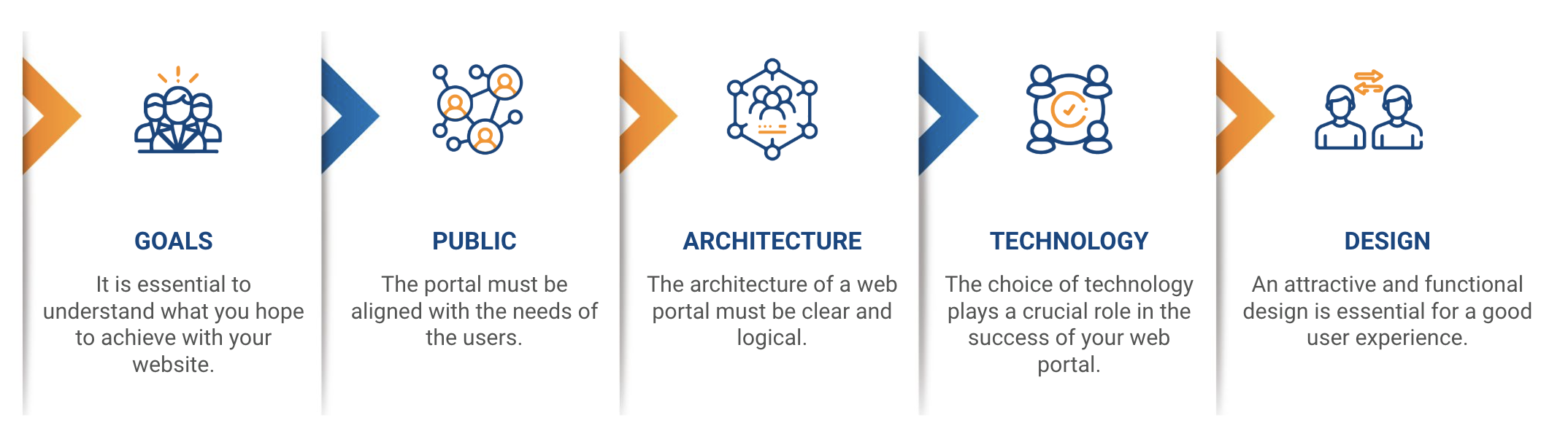
Step 1: Define your web portal’s objectives
Before starting, it’s essential to understand what you hope to achieve with your web portal. Some common objectives include:
- Improving customer interaction.
- Centralizing data and internal processes.
- Offering personalized services to different users.
Work with your team to establish clear and measurable goals, as these will guide the entire development process.
Step 2: Identify your target audience
The design and functionality of your web portal should align with users’ needs. Conduct research to define user profiles or buyer personas. Consider aspects like:
- What problems are they looking to solve?
- What functionalities do they value the most?
- What devices do they use most frequently?
With this information, you can create an intuitive and attractive web portal.

Step 3: Design the architecture and functionalities
The architecture of a web portal should be clear and logical. This includes defining the main sections, subpages, and how they relate to each other. At the same time, decide which functionalities your portal will integrate. Popular options include:
- Custom login systems.
- Dynamic databases for managing information.
- Real-time collaboration tools.
Pro Tip: Work with an experienced team to ensure the architecture is scalable and adaptable to future needs.
Step 4: Choose the right technology
Choosing the right technology plays a crucial role in the success of your web portal. Key decisions include:
- What programming language will you use? (e.g., Python, JavaScript)
- Do you need a CMS like Drupal or WordPress?
- What level of security does your portal require?
At Rootstack, we have helped companies across various industries develop robust and scalable web portals using modern technologies like React, Angular, and Laravel. Our expertise allows us to deliver tailored solutions to meet each client’s needs.

Step 5: Create a user-centric design
An attractive and functional design is essential to ensure users enjoy their experience on your portal. Consider the following aspects:
- Usability: The portal should be intuitive and easy to navigate.
- Accessibility: Ensure it is usable for people with disabilities.
- Responsive design: Optimize the portal for mobile, tablets, and desktops.
Step 6: Development and testing
Once the design and architecture are defined, the coding phase begins. This process should be supervised by experienced developers to ensure:
- Clean and efficient code.
- Proper integration of planned functionalities.
At the end of this phase, comprehensive testing is carried out to identify and correct errors.
Step 7: Implementation and launch
When everything is ready, it’s time to launch the portal. Ensure you plan a strategic launch to maximize its impact.
Step 8: Monitoring and maintenance
Developing a web portal doesn’t end with its launch. It’s crucial to monitor its performance and make periodic adjustments.
At Rootstack, we offer custom software development services that are tailored to the specific needs of your business and industry.
Don't wait any longer! Contact us today and find out how we can help you develop a high-performance web portal that will take your business to the next level.

