One of the most difficult issues for mobile applications is to be compatible with any operating system, particularly the two most popular in the world: Android and iOS. React Native is a technology that allows developers to construct cross-platform native applications, which means they may work on any operating system, which has proven extremely beneficial to many industries, including financial.
Financial applications, such as those used by banks to serve their customers and offer them with a platform on which to conduct various transactions, are among the most downloaded in operating system stores and are already a part of people's daily lives.
React Native enables the developer or team of developers to create powerful and full-featured financial applications to fulfill the demands of users, who are becoming more demanding with their technical products as time passes.
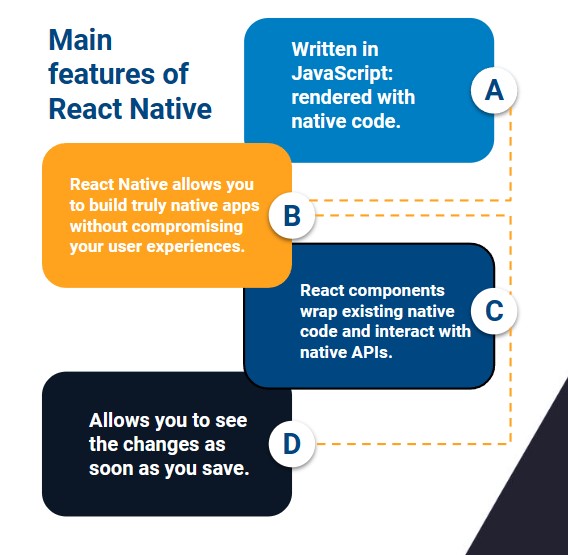
Main features of React Native
Among the most important features and functions of React Native to build native mobile and financial applications, the following stand out:
- Written in JavaScript: rendered with native code.
- React Native allows you to build truly native apps without compromising your user experiences.
- React components wrap existing native code and interact with native APIs through the declarative UI paradigm of React and JavaScript.
- Allows you to see the changes as soon as you save. With the power of JavaScript, React Native lets you iterate at lightning speeds.

Best practices for making a secure and reliable financial app with React Native
To ensure the reliability and security of your finance app built with React Native, here are some best practices to follow:
Secure data transmission
The use of secure protocols (HTTPS) is recommended for all data transmissions between the application and the server. Avoid transmitting confidential information without encryption.
User authentication and authorization
The developer or creator of the application must implement strong authentication mechanisms to verify the identity of the users. Use secure token-based authentication (for example, JWT) or OAuth to prevent unauthorized access to sensitive user data.
Data encryption
Sensitive data stored on the device, such as user credentials, transaction details, or any other financial information, needs to be encrypted. Use platform-provided APIs or encryption libraries.
Validate input and data
Data sanitization and input validation techniques will be implemented to prevent security vulnerabilities such as SQL injection or cross-site scripting (XSS) attacks. Avoid trusting data from untrusted sources and validate all user input on both the client and server sides.

Error management and logging
Implement proper error handling mechanisms to catch and handle exceptions correctly. Securely log error details for troubleshooting and auditing, but avoid logging sensitive information.
Use libraries with a strong security record
When integrating libraries to extend the application's functionality, the developer should ensure that they choose libraries that have a good security record. Regularly update these libraries to incorporate security patches and bug fixes.
Regular security audits
Regular security audits and penetration tests should be conducted to identify and address vulnerabilities. Engage security experts to review your code and infrastructure for potential weaknesses.
Perform rigorous tests
The React native expert should do comprehensive testing, including unit tests, integration tests, and user acceptance testing (UAT), to ensure that the application works as expected and handles financial operations securely.
Regulatory Compliance
It is a must to investigate and comply with relevant financial regulations, such as data protection laws (eg, GDPR) or financial industry regulations (eg, PCI-DSS), to ensure that that the application meets the required standards.
Regular updates and maintenance
Keep the app up to date with the latest security patches, bug fixes, and feature enhancements. Monitor for security vulnerabilities and immediately address any identified issues.
Remember, security is an ongoing process and staying informed about the latest security practices and vulnerabilities is crucial to protecting your finance application and users' financial data.
Rootstack has done a lot of work with React Native, in which we have built secure and scalable financial applications for large financial institutions. Trust our team of experts for your next project.
We recommend you on video