Developing a viable e-commerce platform is critical for any type of business because it will be your letter of introduction to your clients and users, as well as the site where all of your items and services will be displayed for purchase. There are numerous frameworks and tools available in the technology market for developing this type of platform, with React Native standing out.
According to their official website, "React Native is similar to React, but it uses native components as building blocks instead of web components. To grasp the basic structure of a React Native app, you must first understand some React fundamentals, such as JSX, components, state, and props. If you already know React, you'll need to master some React Native-specific concepts, such as native components. This tutorial is aimed for everyone, regardless of React experience."
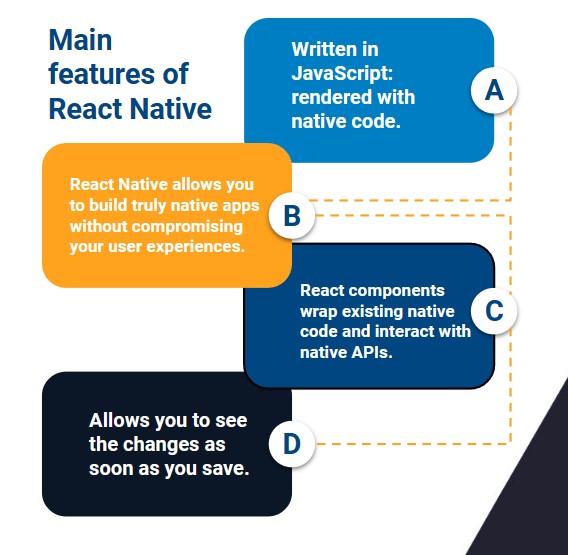
React Native's main characteristics
- JavaScript code was used to render the page.
- React Native enables you to create genuinely native apps without sacrificing user experience.
- React components cover existing native code and communicate with native APIs via the React and JavaScript declarative UI paradigms.
- You'll be able to see your changes as soon as you save. React Native's use of JavaScript allows you to iterate at breakneck speed.

How to build an ecommerce platform with React Native
Building an eCommerce platform with React Native involves several steps. Here is a general outline of the process:
1. Set up your development environment:
- Install Node.js: Visit the official Node.js website and download the installer for your operating system.
- Install React Native – Use Node Package Manager (npm) to install React Native globally on your machine.
- Set up an emulator or device: Choose an Android or iOS emulator or connect a physical device for testing.
2. Create a new React Native project:
- Open your terminal or command prompt and navigate to the desired directory.
- Run the command to create a new React Native project:
- npx react-native init YourProjectName
- Wait for the project to be created.
3. Design the architecture of your application:
- Plan the structure and functions of your e-commerce application, such as product listings, shopping cart, user authentication, etc.
- Decide on the navigation system and screen hierarchy using popular navigation libraries like React Navigation.
4. Implement the UI components:
- Create reusable UI components using built-in React Native components and third-party libraries.
- Use tools like StyleSheet and Flexbox to design your components.
- Ensure a responsive design that adapts to different screen sizes.

5. Integrate back-end functionality:
- Set up a back-end server using a technology stack of your choice (for example, Node.js, Express.js, MongoDB, etc.).
- Implement APIs for user authentication, product management, shopping cart, and other required functions.
- Connect your React Native app to the backend using fetch or axios to make API requests.
6. Manage status:
- Use state management libraries like Redux or MobX to manage global application state.
- Define reducers, actions, and selectors to handle the flow of data and updates between components.
7. Implement user authentication:
- Add user registration and login functionality.
- Use secure practices like password hashing and token-based authentication (JWT).
- Manage user sessions and authorization for protected routes.
8. Create a list of products and details:
- Get and display products from the back-end API.
- Implement filtering and sorting options.
- Create screens to display product details, including images, descriptions, and prices.
9. Build out the shopping cart functionality:
- Allow users to add products to their cart.
- Implement cart management features like updating quantities and deleting items.
- Calculate and display the total price of the items in the cart.
Learn more about React Native here!

10. Implement checkout and checkout:
- Integrate with a payment gateway or service (eg Stripe, PayPal) to manage transactions securely.
- Implement a checkout process with order confirmation and payment processing.
11. Test and debug:
- Test your app on emulators, simulators, and real devices to ensure compatibility and functionality.
- Debug and fix any issues or errors that arise during testing.
12. Deploy and publish:
- Prepare your application for deployment by optimizing its performance.
- Build the app for production by generating an APK (Android) or IPA (iOS) file.
- Publish your app on the respective app stores (Google Play Store, Apple App Store).
Remember, this is a high-level overview, and each step may require further investigation and implementation depending on your specific requirements. It is also recommended to consult the official documentation and tutorials for React Native and any additional libraries or tools you plan to use.
We recommend you on video

