
ReactJS is a JavaScript library that is frequently used to build user interfaces. It is a Facebook-maintained open source library that helps developers to construct reusable UI components.
ReactJS is a popular alternative for constructing single-page applications and is widely utilized in online development. It is well-known for its quick rendering, straightforward programming approach, and ease of usage.

The advantages of using ReactJS in a software project
There are numerous advantages to adopting ReactJS for web development. Among the primary advantages are:
- High performance: ReactJS employs a virtual DOM (Document Object Model) to ensure that only essential components are updated when a change is made, allowing it to be much faster and more efficient than traditional DOM manipulation techniques.
- Reusable Components: One of the primary benefits of ReactJS is that it allows developers to construct reusable UI components, which can save time and improve development efficiency.
- Declarative programming: ReactJS employs a declarative programming paradigm, which means that developers may specify how they want the user interface to appear, and ReactJS will handle the rest, making the code easier to read and maintain.
- SEO-Friendly: Because ReactJS supports server-side rendering, material may be quickly scanned and indexed by search engines, resulting in improved SEO performance.
- ReactJS has a huge and active developer community as well as an extensive ecosystem of third-party libraries and tools that can be utilized to enhance the development experience.

The greatest ReactJS development tools
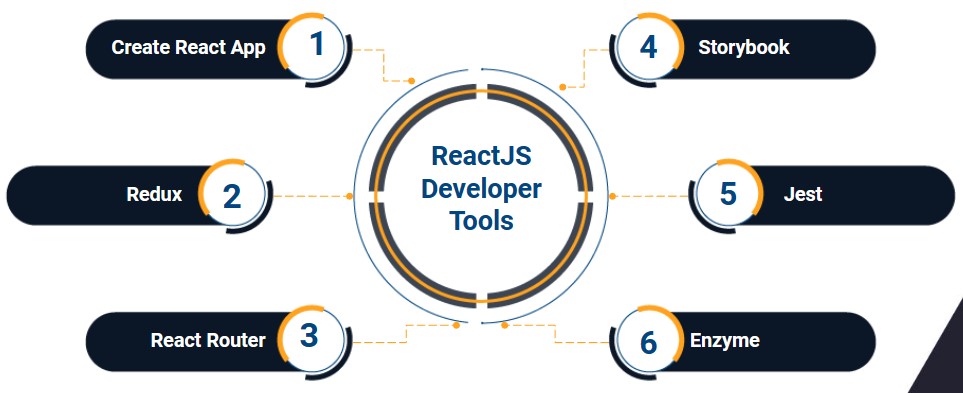
Developers can improve their ReactJS development experience by utilizing a variety of tools and frameworks. Here are some of the most widely used tools:
Create React App
Create React App is a tool that helps developers quickly and easily create a new ReactJS project using a preloaded template. It comes with everything you need to get started, including a development server, a build tool, and other useful tools.
Redux
Redux is a state management library that is frequently used in tandem with ReactJS. Provides a predictable state container for complicated application management. "Redux helps you write applications that behave consistently, run in different environments (client, server, and native), and are easy to test," according to the company's official website.
ReactRouter
React Router is a routing toolkit that enables developers to create single-page applications with various URLs and navigation menus. It also enables users to construct single-page web or mobile applications that do not require regular updating, as well as access to browser history functions.
Storybook
Storybook is a tool that enables developers to construct UI components in isolation, allowing them to be tested and developed separately from the rest of the application. According to their website, "Storybook is an interface workshop for creating user interface components and pages in isolation. It is used by thousands of teams for UI development, testing, and documentation."

Jest
Jest is a testing framework that is frequently used in conjunction with ReactJS. It is a quick and simple testing tool that enables developers to write tests for their components and apps. According to their website, Jest also works with Babel, TypeScript, Node, React, Angular, Vue, and many other frameworks.
Enzyme
Enzyme is another popular testing tool for ReactJS. It is one of the most commonly used tools in large projects since it allows developers to mimic events and verify the output of components.
Webpack
Webpack is a collection of modules that is widely used with ReactJS. It is capable of bundling, packaging, and transforming code and materials for usage in a web application. “Webpack is, at its heart, a collection of static modules for modern JavaScript applications. When webpack processes your application, it creates an internal dependency graph from one or more entry points and then bundles all the modules your project requires into one or more packages, which are static assets from which your content is served. your proper documentation".
In general, ReactJS tools make the work of developers who use this framework to construct software projects and other goods easier. Rootstack has a team of experts in this field who can match your requirements. Please contact one of our advisors so that we can begin working together.
We recommend you on video
