The phrase "interceptors" is not a standard feature built into Node.js, although it is frequently associated with the ability to intercept and manage requests or responses, particularly when making HTTP queries. Interceptor functionality is often provided by particular libraries, such as Axios, which is commonly used in Node.js applications to make HTTP requests.
Interceptors in Node.js allow you to run code or do certain actions before or after a request is delivered or received. You can define interceptors for requests and responses in Axios.
In Express.js, the manipulation of requests and responses is mainly done through middleware. Although the term "interceptors" is not used directly, the functionality is similar. Middleware can be used to intercept requests before they reach route handlers and to intercept responses before, they are sent to the client. Learn more about Best practices to optimize the performance of Node.js applications.
Node.js interceptors
[Axios Interceptors]
[Middleware in NodeJS]
[Event Emitters]
[Events]
[promises]
[promises - hacks]
Use of interceptors
The concept of interceptors is often used in specific libraries or design patterns to perform tasks such as data manipulation, error handling, authorization, etc. We can include interceptors in event handlers, promises, middlewares or in HTTP requests.
Interceptors in event handlers
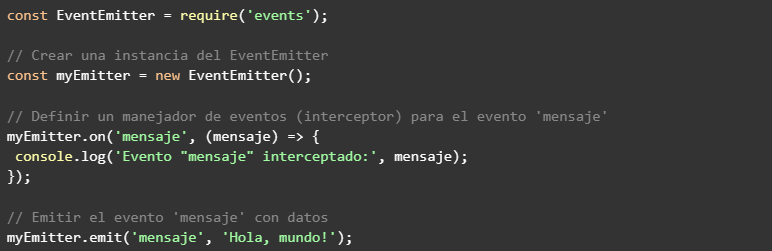
Event handlers can be thought of as functions that are executed in response to the emission of certain events. These handlers can be considered "interceptors" in the sense that they intercept and respond to specific events. In node they can be implemented as follows:

- An EventEmitter instance called myEmitter is created.
- An event handler is defined for the event called 'message'. This event handler acts as an "interceptor" for the 'message' event.
- When the 'message' event is emitted with myEmitter.emit('message', 'Hello, world!'), the event handler associated with 'message' will be executed, printing 'Intercepted "message" event: Hello, world!' on the console.
Event handlers in Node.js can be thought of as interceptors of specific events. When an event is emitted, the handlers associated with that event are executed, allowing you to perform specific actions in response to that event. This pattern is commonly used in Node.js and other JavaScript-based platforms to implement asynchronous and event-based communication.

Interceptors in promises
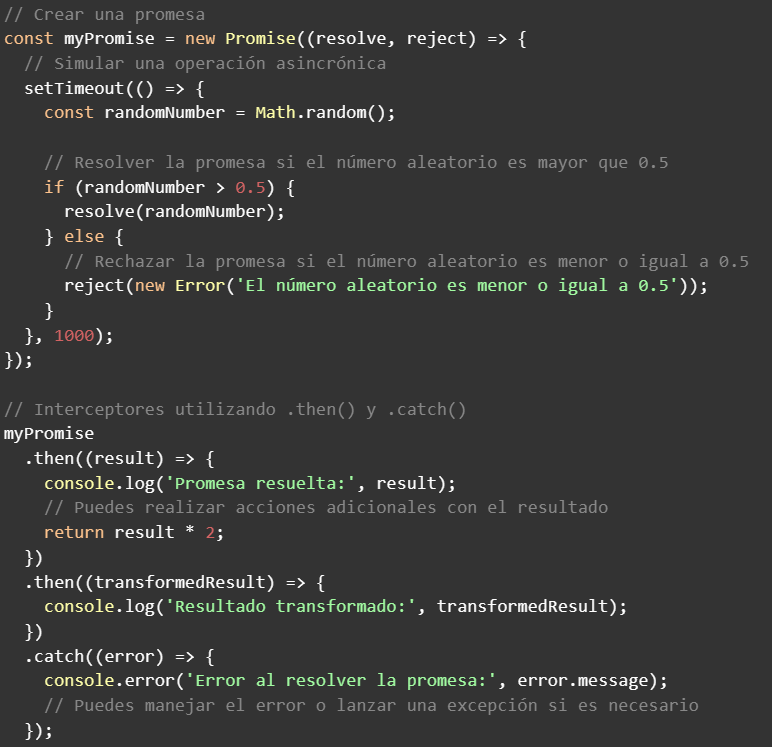
In the context of promises in JavaScript, there is no direct concept of "interceptors". However, similar behavior can be obtained by using methods like .then() and .catch() to handle and transform the result of a promise. These methods act as callback functions that are executed when the promise is resolved or rejected.

The .then() method acts as an "interceptor" to handle successful resolution of the promise. Additional actions can be taken with the result of the promise and return a new value if necessary.
The .catch() method acts as an "interceptor" to handle any errors that occur during the execution of the promise. You can perform specific error handling actions within this block.
These methods (then and catch) allow you to chain actions and handle results or errors in a more structured way compared to traditional nested callbacks. While they are not specifically called "interceptors," they serve a similar role in allowing specific events in the lifecycle of a promise to be intercepted and handled.
Interceptors in middlewares
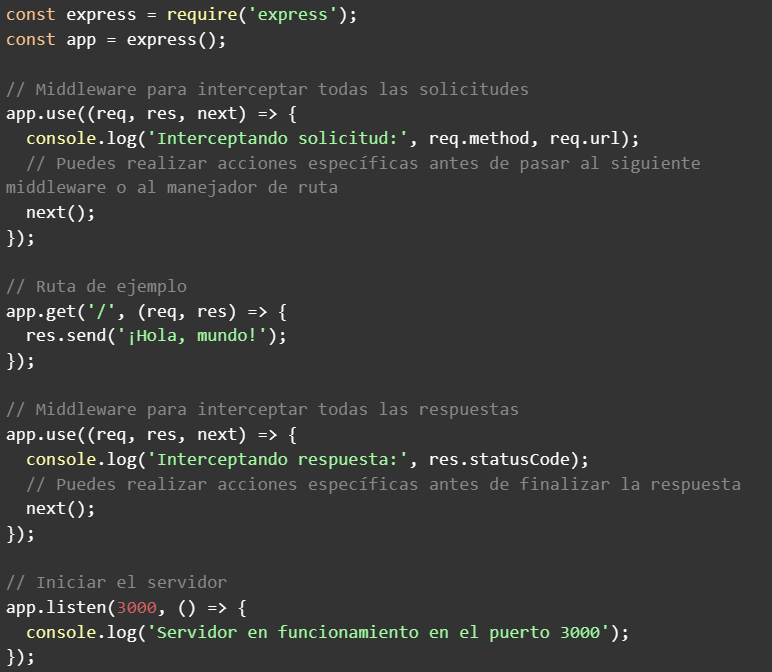
In the context of Express.js, middleware acts similarly to interceptors, allowing you to perform specific tasks before or after a request reaches a route handler. Middleware are functions that have access to the request (req), response (res) objects, and the next function that passes execution to the next middleware in the stack.

The first middleware runs before each request and displays information about the request in the console. The request is then passed to the corresponding route handler (app.get('/') in this case). After the response is sent to the client, the second middleware runs and displays information about the response in the console.
These middlewares act as interceptors in the sense that they allow specific actions to be performed before or after the execution of the route handlers. You can have multiple middlewares, and their declaration order is important, as it determines the order in which they are executed. Additionally, middleware can be used for specific tasks, such as authentication, error handling, data analysis, etc.
We have the best software developers for your project. Let's talk!
Interceptors in HTTP requests
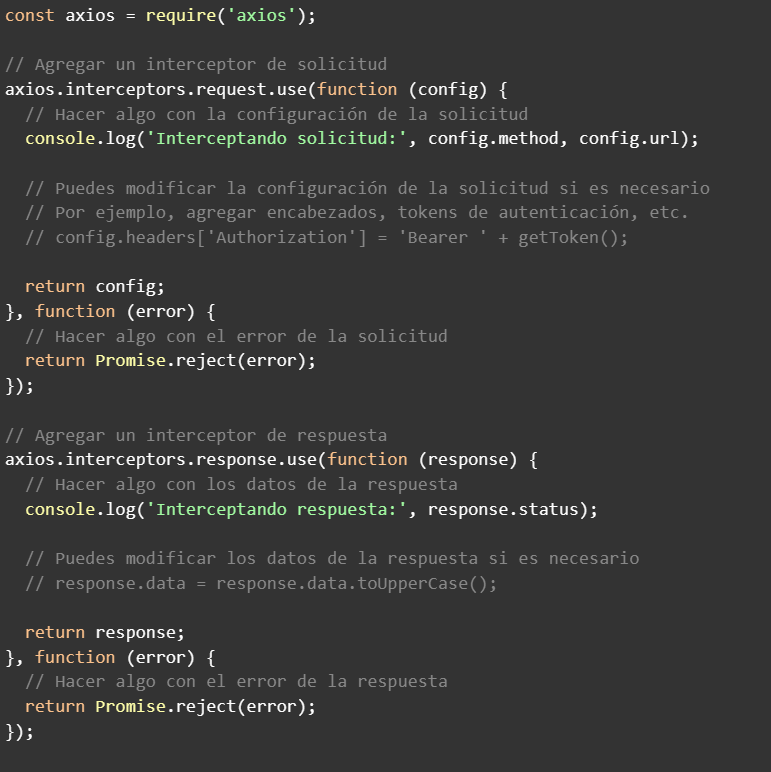
In the context of Node.js and HTTP requests, the term "interceptors" is often associated with libraries such as Axios, which allow you to intercept and modify HTTP requests and responses. This is especially useful for adding custom functionality such as header manipulation, error handling, authentication, and more.

axios.interceptors.request.use adds an interceptor for all outgoing HTTP requests. You can modify the request settings before it is sent.
axios.interceptors.response.use adds an interceptor for all incoming HTTP responses. You can modify the response data before it is delivered to the code that made the request.
These interceptors give you complete control over HTTP requests and responses and are useful for applying common logic throughout the application, such as handling authentication tokens, error handling, logging, etc.

Implementing Node.js interceptors in JavaScript
In JavaScript, Interceptors generally refer to patterns or mechanisms that allow specific actions to be performed in response to events, promises, HTTP requests, or other code execution points. The implementation and usefulness of interceptors can vary depending on the context and the libraries used.
- Interceptors in Event Handlers: Event handlers allow you to "intercept" events and execute functions (interceptors) in response to those events. This is commonly used in the DOM and in Node.js with the events module.
- Interceptors in Promises: Although the term "interceptors" is not used directly, the .then() and .catch() methods on promises allow you to "intercept" the successful resolution or rejection of the promise and perform specific actions accordingly.
- Interceptors in Middleware (Express.js): In Express.js, middleware acts as "interceptors" that can run before or after a request is handled. They are used to perform tasks such as registration, data manipulation, or authentication.
- Interceptors in HTTP Requests (Axios): In libraries like Axios, interceptors can be defined for HTTP requests and responses. These interceptors allow you to modify the configuration of the request, perform actions before sending it, and manipulate the response received.
Node.js is one of the most used technologies today for web development and at Rootstack we have a team of experts with up-to-date knowledge.
We recommend you on video


