A positive experience reinforces trust and credibility!

Designing a web portal is one of the most important decisions for any business looking to establish or enhance its online presence. Web portals act as key access points for customers, partners, and employees, and their proper design can make the difference between the success and failure of a digital strategy. In this article, we will explore the essential aspects of how to design a web portal, what considerations to keep in mind, and the risks of not doing it correctly.
What is a web portal and why is it important?
A web portal is an online platform that centralizes information, services, and resources for a target audience. Unlike a traditional website, a portal is usually designed to provide specific functionalities, such as access to databases, integration with internal systems, or personalization according to user needs.
Designing an effective web portal is essential because:
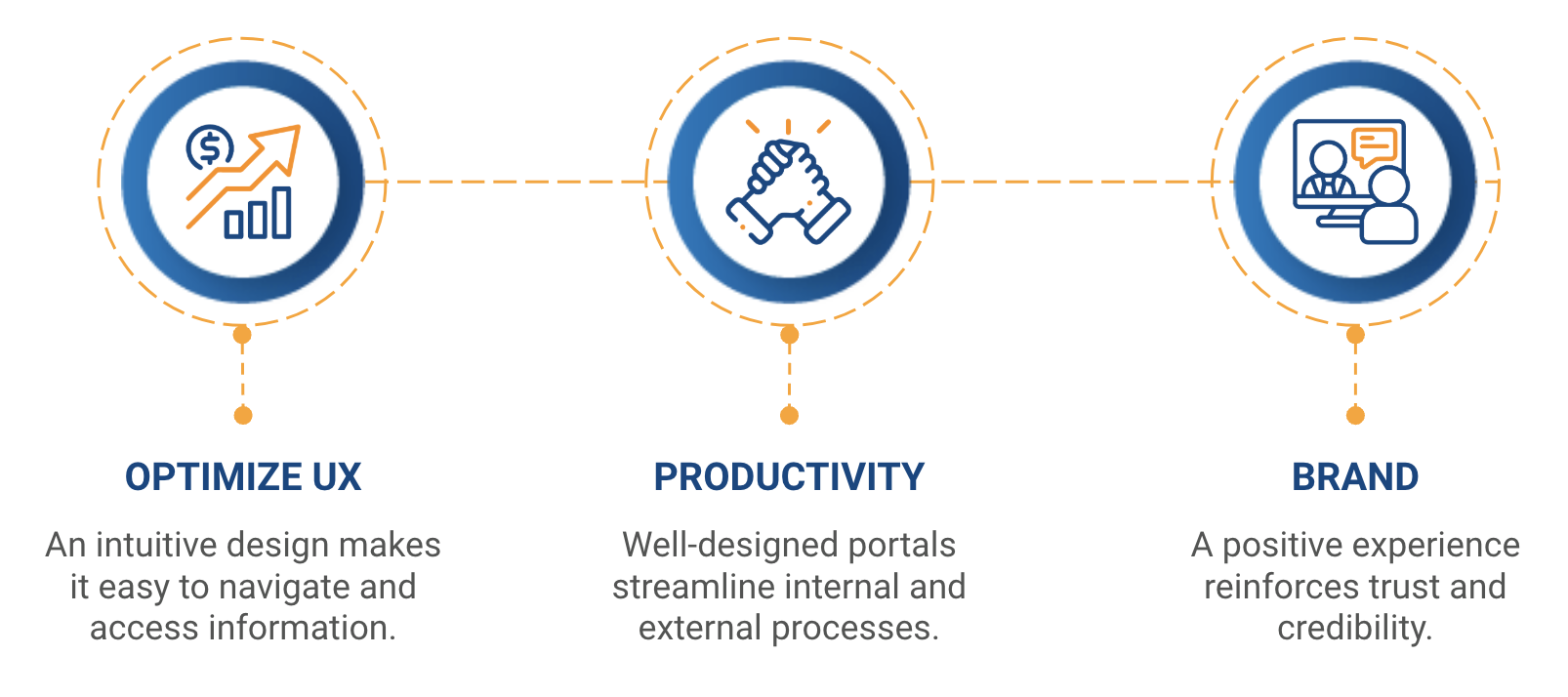
- It optimizes user experience (UX): An intuitive design facilitates navigation and access to information.
- It increases productivity: Well-designed portals streamline internal and external processes.
- It strengthens the brand: A positive experience reinforces trust and credibility.

Key aspects of designing a web portal
1. Defining clear objectives
Before starting the design, it is crucial to have a clear vision of what is expected to be achieved with the portal. Is the goal to provide information, integrate services, facilitate internal communication, or attract new customers? Defining objectives will guide all subsequent decisions.
2. Understanding the target audience
Knowing who will use the portal is fundamental to successful design. This includes considering:
- Age and demographics: Helps tailor the visual design and navigation structure.
- Level of technological knowledge: Determines the complexity of functionalities.
- Specific needs: Identifying what users expect to find or do on the portal.
3. User experience (UX)-focused design
A web portal should be easy to use and visually appealing. Key UX principles include:
- Intuitive navigation: Clear and structured menus.
- Fast loading: Optimizing load time improves user retention.
- Adaptability: Designing for mobile and desktop devices (responsive design).

4. Integration of appropriate technologies
The portal must be compatible with the tools and systems used by the company. This can include:
- Content management systems (CMS) like WordPress or Joomla.
- Web analytics tools to measure performance.
- Integration with CRMs, ERPs, or third-party APIs.
5. Security and regulatory compliance
Poor design can leave critical vulnerabilities. Prioritizing security includes:
- Implementing SSL certificates to protect information.
- Ensuring compliance with regulations like GDPR or data protection laws.
- Configuring regular backups.
6. Scalability
A web portal should be designed with the future in mind. This involves:
- Capacity to handle higher traffic.
- Ease of incorporating new functionalities.
- Hosting on scalable infrastructure, such as the cloud.
How to design a web portal in 5 steps
Step 1: Planning
During this phase, requirements are gathered, competitors are analyzed, and a roadmap is established. Engaging all stakeholders is key.
Step 2: Creating wireframes and prototypes
Wireframes allow visualization of the portal's structure before entering the development stage. Interactive prototypes help test usability and adjust designs.

Step 3: Visual design
The aesthetic part should align with the brand's identity, using consistent colors, fonts, and styles.
Step 4: Development and testing
Development should take place in a secure environment and follow agile methodologies. Testing is essential to detect errors before launch.
Step 5: Launch and continuous optimization
After launch, it is important to monitor performance and collect feedback for improvements.
Consequences of incorrect design
Failing to take the right measures when designing a web portal can have negative effects:
- Loss of customers: An unintuitive design causes frustration and abandonment.
- Security gaps: Lack of proper protection can lead to cyberattacks.
- Additional costs: Redesigning or fixing errors implies higher long-term expenses.
- Reputational impact: A poorly functioning portal affects brand image.
Benefits of working with a specialized provider
Collaborating with web portal design experts ensures:
Experience: They know the best practices in the industry.
Quality: They provide customized and optimized solutions.
Ongoing support: They help maintain and improve the portal after launch.
Designing a web portal is not just a matter of aesthetics; it is a strategic investment that can transform how a company interacts with its target audience. By following the mentioned steps and considerations, companies can ensure their web portal is an effective, secure, and scalable tool. While it is possible to undertake this process internally, working with a specialized web portal design provider can make the difference between a successful project and a problematic one.
At Rootstack, we offer custom software development services that are tailored to the specific needs of your business and industry.
Don't wait any longer! Contact us today and find out how we can help you develop a high-performance web portal that will take your business to the next level.