
Today we'll talk about the basics of theming in Drupal 8. Also on using Gulp and Sass. This in order to have a basic understanding of how to create a new custom theme in Drupal 8 and the integration of tools to facilitate front end development. Let's start with the minimum requirements needed for the custom theme to work in Drupal 8. We will create the basic structure of files for Drupal to recognize it and be enabled as a theme. Drupal 8 use YAML files for configuration files; we start by creating a file info.yml, (the name and location of this file is very important), you must include the name of your theme and should be stored in a folder bearing the same name as your theme. Suppose the theme is called 'yourtheme', the folder must be called yourtheme and the yml file yourtheme.info.yml. The file structure is as follows:
Create a custom theme in Drupal 8 with Gulp and SASS
In our file info.yml there are key/value pairs called 'mappings', the four required mappings are: name: yourtheme description: Mi tema personalizado. type: theme core: 8.x After saving the file, we proceed to enable it. It can be done through the Drupal GUI or the command: $ drush config-set system.theme default yourtheme The next step is to add the routes for the archives and libraries of CSS and Javascript files, following consistency and naming convention we create a file called yourtheme.libraries.yml, in which we will place the file routes: global-css: css: theme: css/style.css: {} global-js: js: js/script.js: {} dependencies: - core/jquery We should know that there are two libraries global-css and global-js , these names make sense for global files, but you can use whichever name you wish.

Then we have a key that identifies the type of library to be added, if you are adding CSS files, it is necessary to include the key 'theme' followed by the CSS file path. In this example, only one file will be added, but you can add any number of files that you want. For the JavaScript library a different process is applied, you have a key called 'dependencies', in this case, the dependence of jQuery was added to demonstrate its use, but it’s important to note that core doesn’t add jQuery or other JavaScript by default on pages where it’s not needed. Now that we have our libraries we can add it to our theme file info.ym: name: yourtheme description: Mi tema personalizado. type: theme core: 8.x libraries: - yourtheme/global-css - yourtheme/global-js The structure of the files are as follows:
The following is to declare regions and add templates to the theme we just created
Templates in Drupal 8 are created with Twig. Before we get started, a brief reminder: When making any changes to your theme you’ll need to clear your cache to get them to take effect. First define the regions in our theme, on the file yourtheme.info.yml add: # Define regions regions: header: 'Header' content: 'Main content' footer: 'Footer' This are basic regions, their name and description can be the name you wish to assign. The next step is to copy the templates from our core template folder in our theme. The route of the templates is core/modules/system/templates, hence we can take the system templates that we need to create in our theme. Important: Do not modify the templates that are in the core, copy the file and paste it into your custom theme and make there issues that you need. Let's start by using the template page.html.twig, to add a region in the template is as simple as {{page.region_name}}, region_name replacing with the name of the region you want to show. The documentation on the naming conventions for overriding template files is quite good and should get you a long way in customizing your theme templates.
{% if page.header %}
{{ page.header }} {% endif %}
{{ page.content }} {% if page.footer %}
{% endif %}
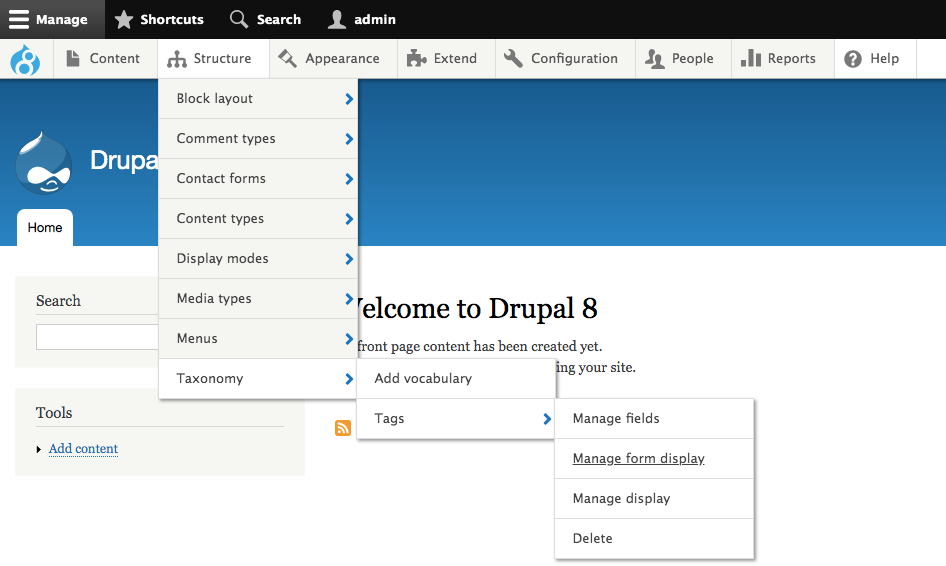
The regions can be used in the UI Drupal section Blocks, there you will see the regions you created and can assign the content. Since our theme have been created and ready to receive styles and JS behaviors we proceed to install the tools that will facilitate the process to manage CSS and JS tasks, we will use Gulp. Gulp is a toolkit that will help you automate painful or time-consuming tasks in your web development development it can help you by doing CSS preprocessing, JS transpiling, minification, live reloading, and much more. Installation: $ npm install --global gulp Project installation: $ npm install --save-dev gulp $ npm install gulp-sass --save-dev With Gulp we will install the package to use CSS preprocessor called SASS. CSS preprocessors allow to do tasks that go beyond the limitations of CSS language, allowing you to use variables, mixins and other features that make writing code much easier, allowing us to keep within the standards of programming DRY (Do not Repeat Yourself) and have a more flexible and maintainable code. In this case we will use SASS, but there are more preprocessors in the market and depends on you which to use. Gulp will make it easier to perform tasks with the one you choose. After installing Gulp proceed to create the gulp.js file, which will handle the tasks that we want to use, such as how to handle the preprocessor, minify the css and js code, see browser reload in real time and other features.

These tasks can take them Gulp documentation. Once the gulp.js file has been configured we can run the gulp tasks with the command: $ gulp With these tools we can focus on the front end and make our workflow tasks easier, while Drupal is responsible for managing the content. In conclusion, we have a simple way to create your own themes for Drupal 8 and use tools that help us with the tasks of front end developing.
We recommend you on video
