Who doesn't want a fast website with exceptional performance? It is the dream of all companies since having an excellent website will likely grow your productivity, sales, and customer loyalty. This has a lot to do with Gatsby.js, one of the most advanced technologies in the industry to create unique websites.
Table of Contents
- What is Gatsby js?
- Gatsby js salient features
- How a static website built with Gatsby js works
- Companies that have used Gatsby js on their web pages
- Types of web pages you can create with Gatsby js
What is Gatsby.js?
Let's start by defining what Gatsby.js is: it is an open-source static website generator, which “allows developers to create fast, secure and powerful websites using a React-based framework and an innovative data layer that makes integration of different content, APIs and services in a web experience is incredibly simple”, explains Gatsby js on his website.

“With Gatsby js, your site will be a blazing-fast progressive web app right out of the box. That means pages load in milliseconds and transitions feel smooth", delimited in the documentation.
Gatsby js is synonymous with versatility, since it can be adjusted to the flows and needs of different types of companies, both those dedicated to the multimedia area, as well as educational organizations, NGOs, finance and insurance companies, e-commerce, among many others.
For developers, it is an easy tool to use as there are numerous Gatsby js tutorials to help guide and direct projects.

Gatsby.js salient features
- It is very fast, it allows you to compile and build web pages faster.
- Faster delivery of the content requested by your visitors on the web.
- Websites built with Gatsby js have fewer vulnerabilities.
- It allows combining data from different sources without complications.
- Gatsby js combines technologies like GraphQL and Webpack.
- Gatsby js allows you to quickly scale your website when you have high spikes in traffic.
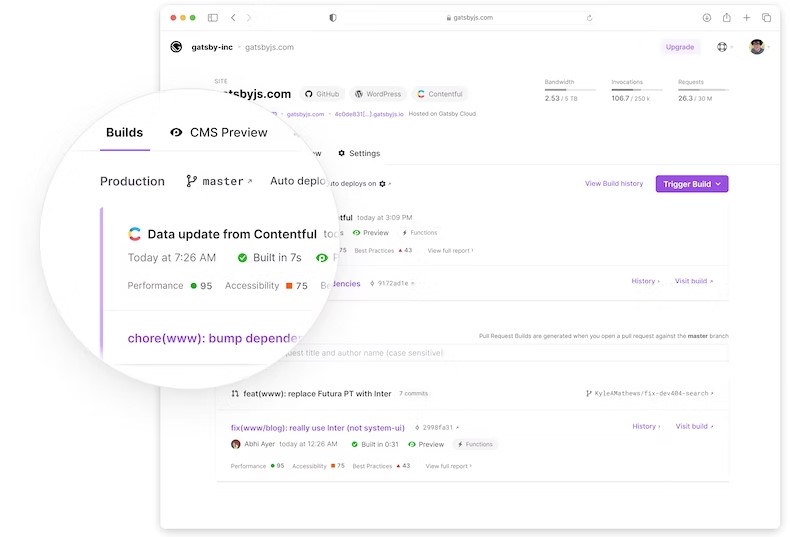
How a static website built with Gatsby.js works
When you understand what a static website is, it will become very clear to you what Gatsby js is: “Static pages use server-side rendering to deliver pre-built code, ensuring that the content will remain the same every time the site is loaded. ”, they detailed in an article on the Hostinger portal.
Instead, when talking about dynamic websites, they "use browser-side rendering." This means that the pages of the website will load differently according to the user's requests, taking into account their time zone, locations and behavior of who is browsing.

Companies that have used Gatsby js on their web pages
Important companies of global stature have used Gatsby js in the development of their web pages, here we will leave you a list with some of the most important:
| Little Caesars Pizzeria | Jeweler Daniel Wellington | IBM |
| Shortcut | Jaxxon | Apollo |
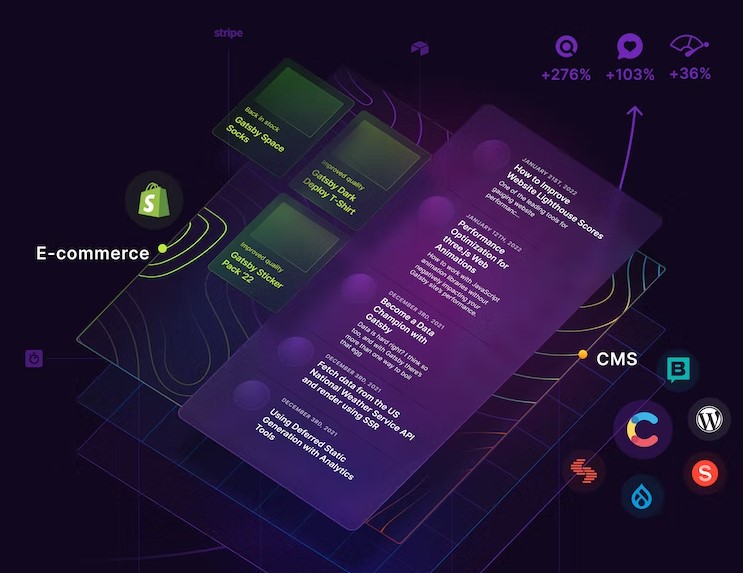
Types of web pages you can create with Gatsby js
| Homepage of a company | Business blog | Documentation website |
| Custom landing pages | Lead generation websites and SEO | University web pages |
| Site of a campaign or event | Data visualization web page |
What are the Benefits of using GatsbyJS
GatsbyJS is a popular open-source framework based on React that is used for building blazing-fast websites and web applications. Here are some benefits of using GatsbyJS:
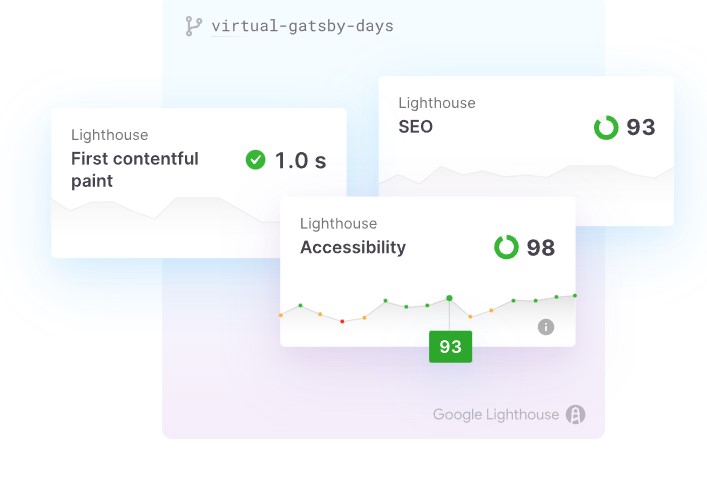
- Fast Performance: GatsbyJS is known for its fast performance, thanks to its static site generation architecture. By generating static HTML files, GatsbyJS reduces the load on servers and makes websites load faster.
- SEO-friendly: GatsbyJS is designed with SEO in mind. It optimizes websites for search engines by generating static HTML files, adding meta tags, and ensuring that the content is crawlable.
- Easy to learn: GatsbyJS is built on React, which is one of the most popular JavaScript frameworks. This makes it easy for developers to learn and use GatsbyJS.
- Large plugin ecosystem: GatsbyJS has a large plugin ecosystem that allows developers to add various functionalities to their websites without writing much code.
- Good documentation: GatsbyJS has good documentation, which makes it easy for developers to get started and learn how to use the framework.
- Scalability: GatsbyJS is highly scalable, which means it can be used for small and large projects alike. Its static site generation architecture makes it suitable for building websites with a large number of pages.
- Security: GatsbyJS follows best security practices and uses the latest security features to ensure the safety of websites built with it.
Overall, GatsbyJS is a powerful framework that provides a great development experience and delivers high-quality websites with fast performance, good SEO, and scalability.
Do you want to create an ultra-fast web page that does not make your users wait? At Rootstack, we have Gatsby js experts who can help you build the platform you need. Contact us!