
I was recently working on a project in Drupal in which I was asked to use AngularJS management functionality on a specific page. (To learn more about AngularJS, you can check este blog).
The first thing I thought was: Will it be easy to implement?
To my luck there is a module called AngularJS which can be found at drupal.org (visitar). With this module, the implementation of AngularJS in my Drupal project was very simple to make and I'll show you how.

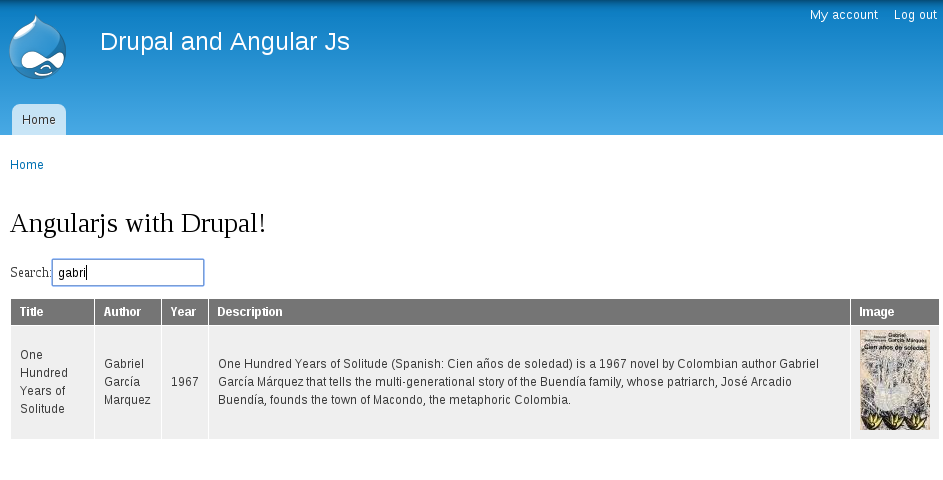
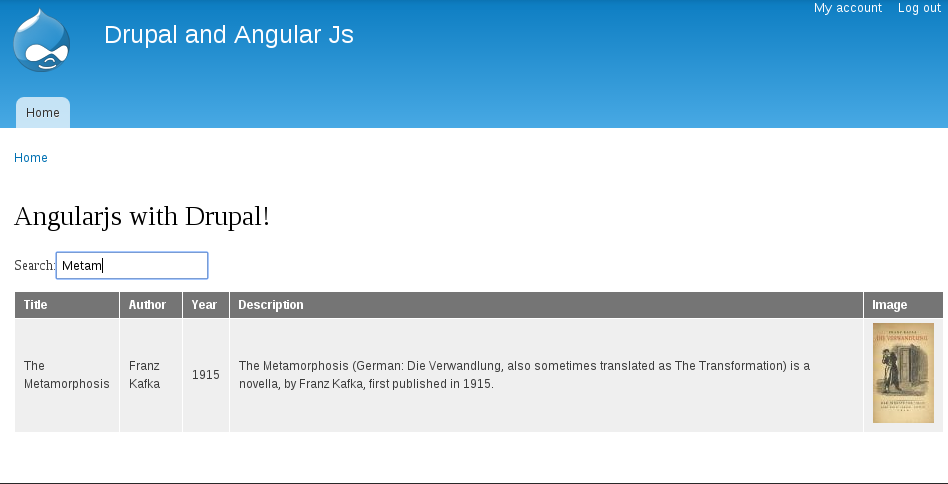
What we will do in this example is to show a table with all the nodes belonging to a Content Type called Books. Each node will have a title, author, year, description and a picture. In addition we place a search engine to filter books.
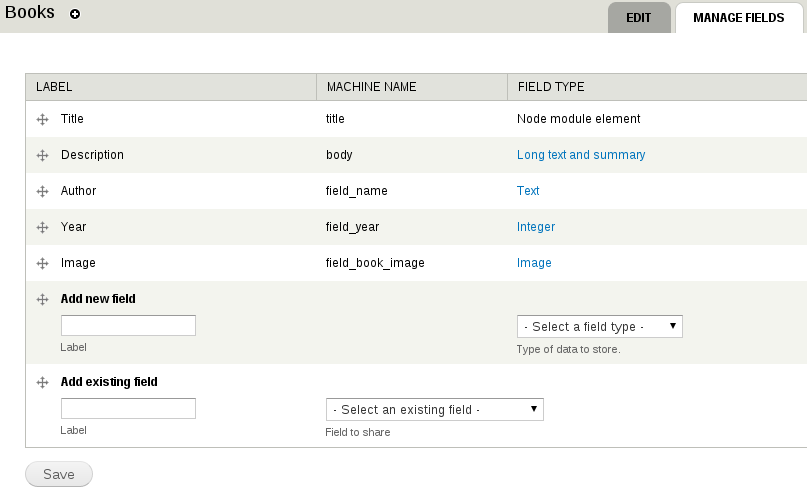
First we must create a new Content Type which we will call Books. The fields to use are shown in the images below.

Now we can add books by accessing the URL node / add / books! For this example I have added only two.

The next thing is to get the **angularjs** module. We can do this in several ways but for this example use the *drush* command. We open the console, and the location of our project writing [prism:javascript]drush dl angularjs[/prism:javascript] and then prism:javascript]drush in angularjs -and[/prism:javascript] to download and enable the module.
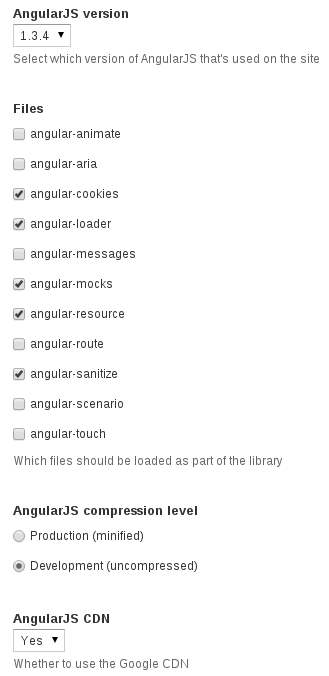
By default, the AngularJS module uses version 1.0.8 Angular and is given by the CDN Google, but this can change in the route *admin/config/development/angularjs*.
(To learn more about this module visit https://www.drupal.org/project/angularjs).
In this example I use the following settings:

Now, let's write code!!
We create a custom module that we will call *demo_drupal_angularjs* to design the page where a table with books we've added is displayed.
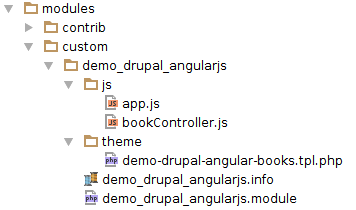
The structure to follow is shown in the figure below.

As we see, we use our own template to render our html and facilitate the writing angular directives that we will be implementing.
The content is demo_drupal_angularjs.info as follows: [prism:javascript] name = Demo Drupal Angularjs. Description = Demo for using angularjs in Drupal. version = "7.x-0.1" core = "7.x" [/prism:javascript]
The next step is to create a path to access our site. So we write one hook_menu () in the *demo_drupal_angularjs.module*
[prism:javascript] ……….. /** * Implements hook_menu(). */ function demo_drupal_angularjs_menu() { $items = array(); $items['demo/drupal-angular'] = array( 'title' => 'Angularjs with Drupal!', 'page callback' => 'demo_drupal_angularjs_page', 'access arguments' => array('access content'), 'type' => MENU_CALLBACK, ); return $items; } ……….. [/prism:javascript]
The following is declare the callback method of the page. For this I will write the entire code and then explain each step. [prism:javascript] ……….. function demo_drupal_angularjs_page() { angularjs_init_application('app'); drupal_add_js(drupal_get_path('module', 'demo_drupal_angularjs') . '/js/app.js'); $book_nodes = node_load_multiple(array(), array('type' => 'books')); $books = array(); foreach ($book_nodes as $key => $book) { $wrapper = entity_metadata_wrapper('node', $book); $author = $wrapper->field_name->value(); $year = $wrapper->field_year->value(); $description = $wrapper->body->value(); $image_field = $wrapper->field_book_image->value(); $image = file_create_url($image_field['uri']); $books[] = array( 'title' => $book->title, 'author' => $author, 'year' => $year, 'description' => $description['value'], 'image' => $image ); } drupal_add_js(array( 'drupal_angular' => array( 'books' => $books, ) ), 'setting'); drupal_add_js(drupal_get_path('module', 'demo_drupal_angularjs') . '/js/bookController.js'); return theme('demo_drupal_angularjs_books'); } [/prism:javascript]
Step by Step: * With the function **angularjs_init_application('app');** we tell the AngularJS module that our module is called *app*, this will then declare the *app.js*.
* The function **drupal_add_js(drupal_get_path('module', 'demo_drupal_angularjs') . '/js/app.js');** adds the javascript file where the *app* module has been declared.
* Drupal function **node_load_multiple(array(), array('type' => 'books'));** brings an array with all the nodes which are *books* type.
* We fill the array $books with each of the properties of the book we need. We use a for each and fill the array with the fields "*title, author, year, description, image*".
* The function [prism:javascript]drupal_add_js(array( 'drupal_angular' => array( 'books' => $books, ) ), 'setting');[/prism:javascript] Adds the array *drupal_angular.books* to the *Drupal.settings* object in javascript.
* After we add the javascript with the driver of the books and finally call the *theme* function to render the html to use.
Within this file, you also define the theme that we will use to render the content. Implement a *hook_theme* [prism:javascript] /** * Implements hook_theme(). */ function demo_drupal_angularjs_theme() { return array( 'demo_drupal_angularjs_books' => array( 'template' => 'theme/demo-drupal-angular-books', 'parameters' => array(), ), ); } [/prism:javascript]
For the next step in our example, we need to create a *tpl* to write our html code. [prism:javascript] ………..
| {{ book.title }} | {{ book.author }} | {{ book.year }} | {{ book.description }} |
[/prism:javascript]
As we can see, we use directives *ngController* to declare the driver to use, *ngModel* for the filter and *ngRepeat* to fill the table.
So far there is nothing strange in this. But will there be? Perhaps on file with the app module or driver *bookCtrl*? let's see...
The file *app.js* contains only the module declaration *app*, but we can invoke all the functionality of Angular we want to use. [prism:javascript] var app = angular.module('app', []); [/prism:javascript] So the difficulty will be in the file *bookController.js*!
Sorry to disappoint, all the data of the books had already been loaded by Drupal and now we just agragarla the **scope**.
We declare the controller and add the data in *$scope.books* [prism:javascript] app.controller('bookCtrl', function($scope) { $scope.books = Drupal.settings.drupal_angular.books; }); [/prism:javascript]
Finally we enable our module [prism:javascript]drush en demo_drupal_angularjs -and[/prism:javascript] and clean the cache [prism:javascript]drush cc all[/prism:javascript]
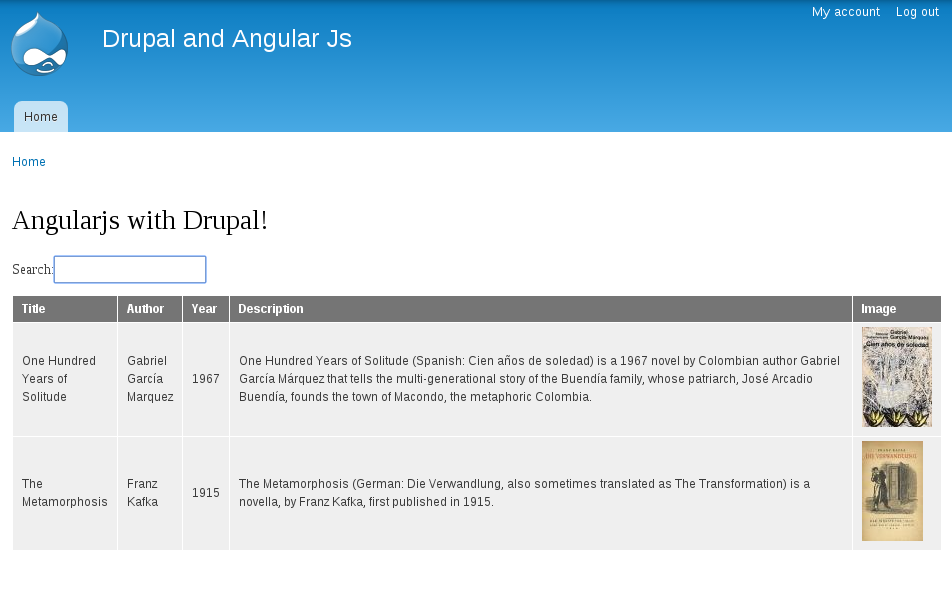
We turn to the page *demo/drupal-angular* and the result is...



implementing AngularJS in a Drupal project is really simple, just follow the above basic example and be sure use of all the features of this powerful Framework.

