
IT staffing has become one of the strongest options for companies when starting a new software project, or promoting the development of a project that they already have underway. It makes it possible for companies to achieve their business goals when they are understaffed or when their budgets are limited and they cannot hire permanent staff.
One of the great advantages of working with an IT staffing agency is that they have access to a wide group of professionals, so they can quickly provide resources to companies that need them. And it is especially useful in case your project needs developers specialized in React.

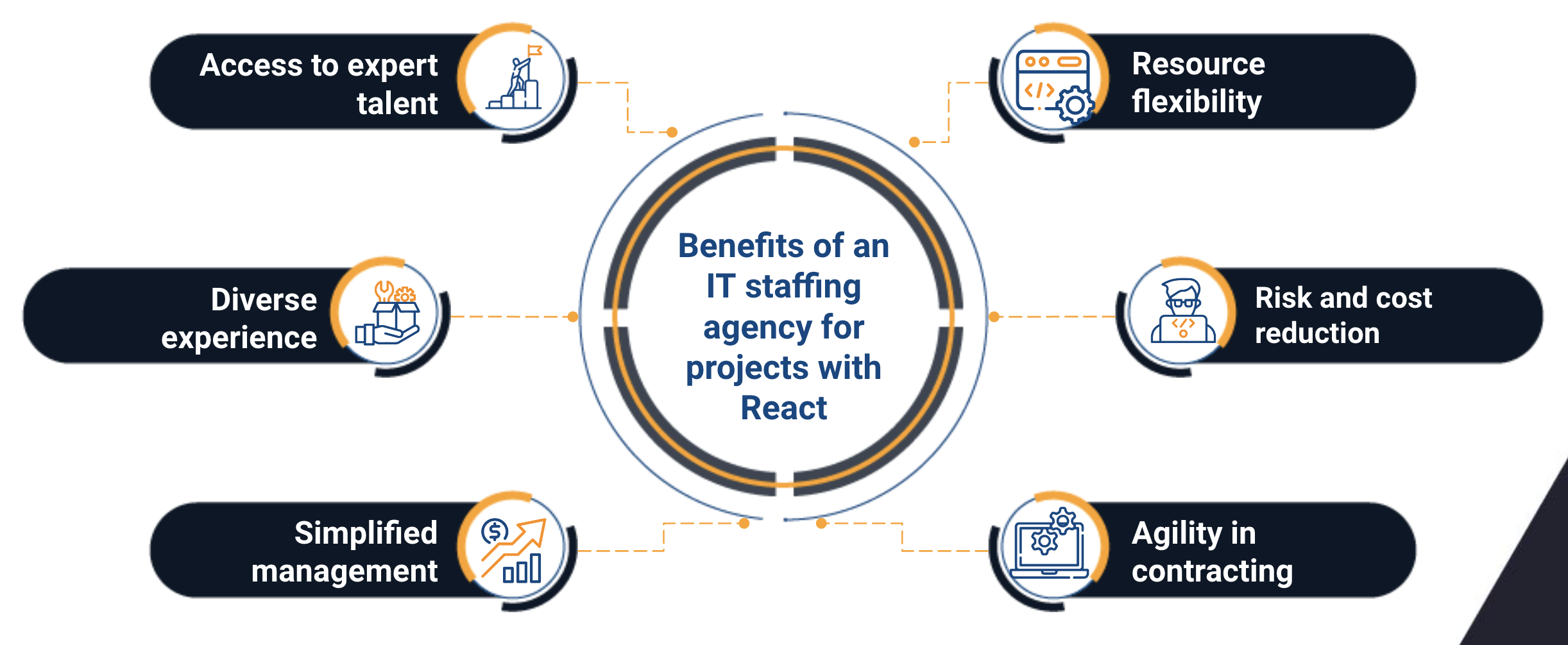
Benefits of an IT staffing agency for projects with React
As developer demand for React continues to increase, this library has established itself as one of the most popular for creating user interfaces. Faced with this scenario, many companies are choosing to partner with IT staffing agencies to ensure a constant supply of talent.
Partnering with one of these agencies offers multiple benefits, including access to a pool of skilled and experienced React developers. See other benefits here:
Access to specialized talent
IT staffing agencies have a vast network of professionals with expertise in specific technologies like React. By turning to these agencies, businesses can access developers and experts who are up-to-date with the latest trends and best practices in React, ensuring a robust and efficient implementation.
Agility in contracting
In React projects, the demand for talent can be high due to the popularity of this technology. IT staffing agencies can quickly provide qualified resources to match specific project requirements. This avoids lengthy search and selection processes, which is especially valuable when you need to start a project immediately.
Resource flexibility
React projects can vary in terms of size and duration. In this case, IT staffing agencies allow companies to scale their team based on changing project needs. They can provide both a single React developer for smaller projects, or a full team for large-scale projects.
An IT staffing agency provides the React developers but the client you hire has full command of the resource's tasks, which also brings an extra level of flexibility: “You can communicate directly with the developer, provide feedback and make changes based on your requirements. This level of communication ensures that all aspects of the project are aligned with their business goals”, they stated in this LinkedIn article.

Diverse experience
By working with an IT staffing agency, it is possible to access a diverse group of professionals with experience in different types of projects and sectors. This brings fresh perspectives and innovative solutions to project challenges, which can lead to better results.
This is especially useful because it indicates that React developers who are part of a staffing agency can adapt to any type of project, company or industry thanks to their global experience.
Risk and cost reduction
Hiring staff permanently for a React project can incur significant fixed costs, such as salaries, benefits, and talent acquisition costs. By opting for an IT staffing agency, companies can avoid these costs and instead pay for the services used during the project. This reduces the financial risks associated with long-term contracting.
Simplified management
IT staffing agencies handle human resource administration, including payroll and benefits, freeing companies from the administrative burden. This allows project teams and leaders to focus on the successful development and execution of the React project.
Skills that React developers must have
Developers working with React must have a combination of technical skills and practical knowledge to create modern and efficient web applications. Some of the key skills they must possess include:
| JavaScript | A strong command of JavaScript is essential, as React is based on this programming language. Understanding concepts such as variables, functions, data structures, and the use of ECMAScript 6 (ES6) is essential. |
| React Fundamentals | A thorough understanding of fundamental React concepts, such as components, props, state, component lifecycles, and the Virtual DOM, is crucial to building efficient and reusable applications. |
| JSX | “JSX is the syntactic extension to ReactJS that helps developers build applications by using React's application programming interface (API) more efficiently than with HTML. Learning how to use it is valuable because it helps you deliver quality work more efficiently. Having prior knowledge of HTML and CSS generally makes it less challenging to learn JSX”, they explained in this regard on the Indeed portal.
|
| State Management | Understanding how to handle application state effectively is essential. This may include the use of state management libraries such as Redux or Mobx. |
| Routing | Learn how to implement routing in Single Page Applications (SPAs) using libraries like React Router to navigate between different views. |
| Styles and Responsive Design | Skills in CSS and preferably in preprocessors like Sass or Less. Also, understanding how to create responsive and attractive designs is important to offer an optimal user experience on different devices. |
| APIs and Calls to Web Services | Ability to interact with APIs and make web service calls to get or send data to and from the application. |
| Version control | Experience using version control systems like Git to collaborate effectively on team projects. |
| Development tools | Familiarity with development tools such as Webpack, Babel, and other authoring and packaging utilities. |
| Unit and Integration Tests | Understand and apply unit testing and integration practices to ensure application quality and performance. |
| Accessibility Knowledge (A11y) | Consider accessibility when designing and developing user interfaces to ensure that all users, including those with disabilities, can use the application. |
| Continuous Update and Learning | As the React and web development ecosystem evolves rapidly, it's important that developers are willing to learn new features and techniques on an ongoing basis. |
What can be created with React?
React is a highly versatile JavaScript library used to build interactive and dynamic user interfaces in web and mobile applications. With React, it is possible to create a wide variety of elements, from simple reusable components to complex and robust web applications.
Some of the things that can be built with React include:
Interactive User Interfaces: React is especially effective for creating interactive and dynamic user interfaces in web and mobile applications. It can be used to create buttons, forms, popup windows, navigation bars, and other interactive elements.
Single Page Applications (SPAs): React is ideal for building Single Page Applications (SPAs) that dynamically load content without having to reload the entire page. This provides a smoother and faster user experience.
Social Networks and Content Sharing Platforms: Applications similar to social networks, such as microblogging applications, photo sites, and content sharing platforms, can be developed effectively with React.
E-Commerce Applications: React is well-suited for developing online store user interfaces, shopping carts, and payment systems in e-commerce applications.

Administration Panels and Dashboards: To create intuitive and efficient administration panels that help users manage and monitor systems, data and processes.
Productivity Tools: React can be used to build productivity-boosting apps and tools, such as note apps, calendars, and to-do lists.
Online Learning Applications: Online course platforms, learning management systems, and other educational applications can benefit from React's flexibility.
Content Streaming Applications: React can be used to build content streaming applications such as music, video, and podcasting platforms.
Web Games: Although it is not its main use, React can be used to create simple and interactive web games.
Mobile Apps with React Native: React can be used to develop mobile apps for iOS and Android using React Native technology, which shares much of the code between the platforms.
Embeddable Widgets: React components and widgets can be integrated into existing websites to add specific functionality without having to redo the entire site.
Real-time apps: React is apt to build real-time apps, such as real-time chats and notifications, using libraries like Socket.io or GraphQL subscriptions.
These are just some of the many possibilities that React offers. The library's versatility and its ability to create attractive and dynamic user interfaces make it a popular choice for a wide range of web and mobile development projects.